Table of Contents
Front Chat Integration
Front Chat gives your team the ability to respond to visitors and customers in real-time straight from your team inbox. Here's how to add your Front Chat widget to HelpDocs.
Updated
by Taylor Sloane
Front Chat gives your team the ability to respond to visitors and customers in real-time straight from your team inbox. 📩 Here's how to add your Front Chat widget to HelpDocs.
Finding Your Front Chat Token
Before adding the Front Chat widget, you'll need to find your chat token.
You might need specific permissions to access this, so please check with your team if you can't find the menu in the instructions below. 👌
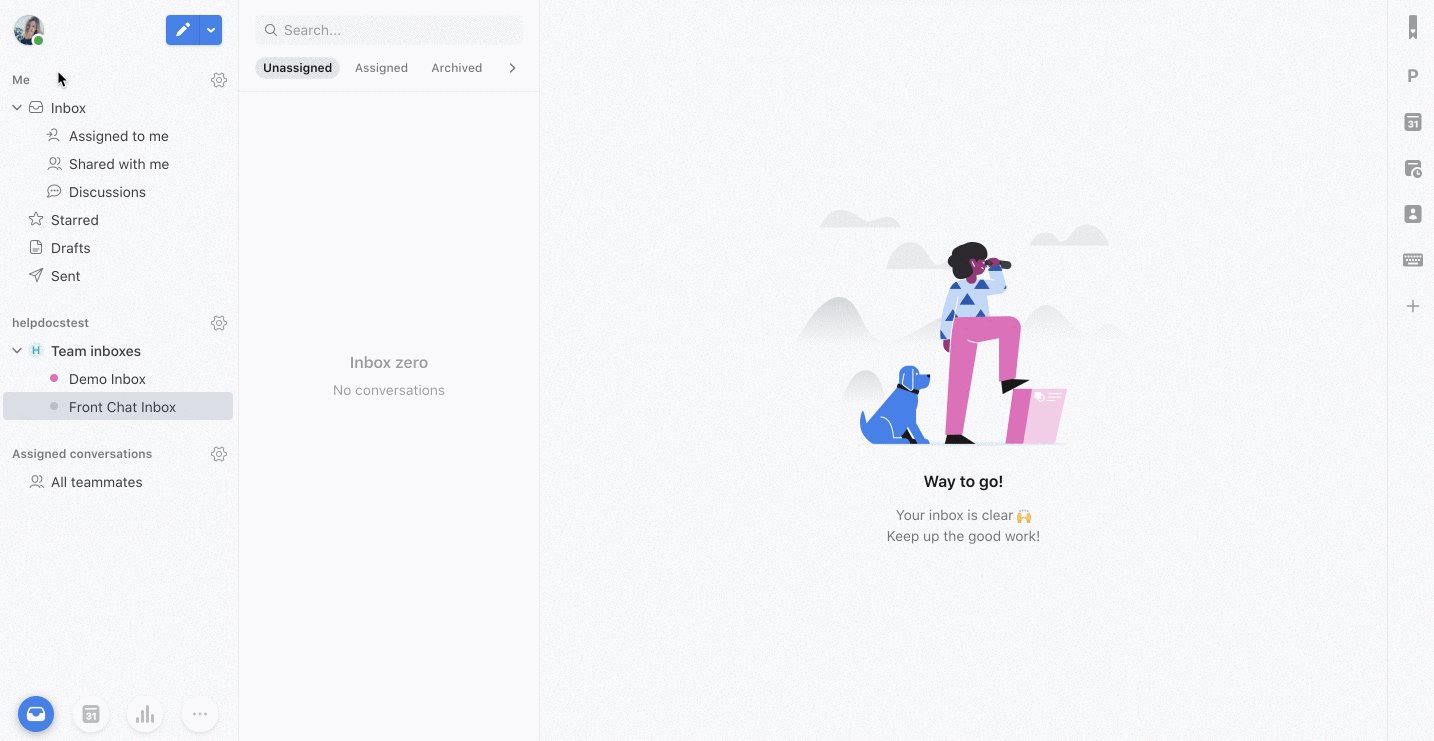
- In the Front email client
- Head to Settings
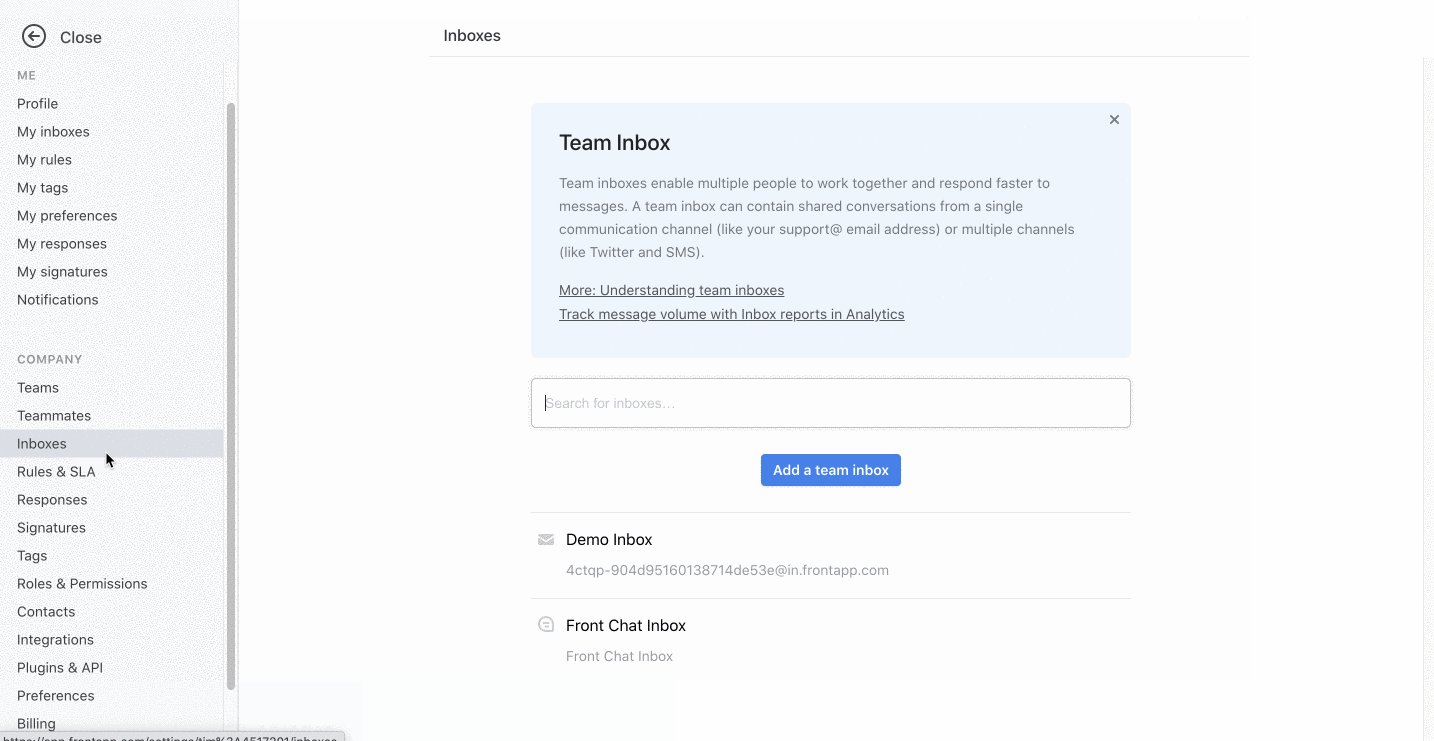
- Click Inboxes under Company in the left menu

- Select the Front Chat inbox you want to place on your knowledge base
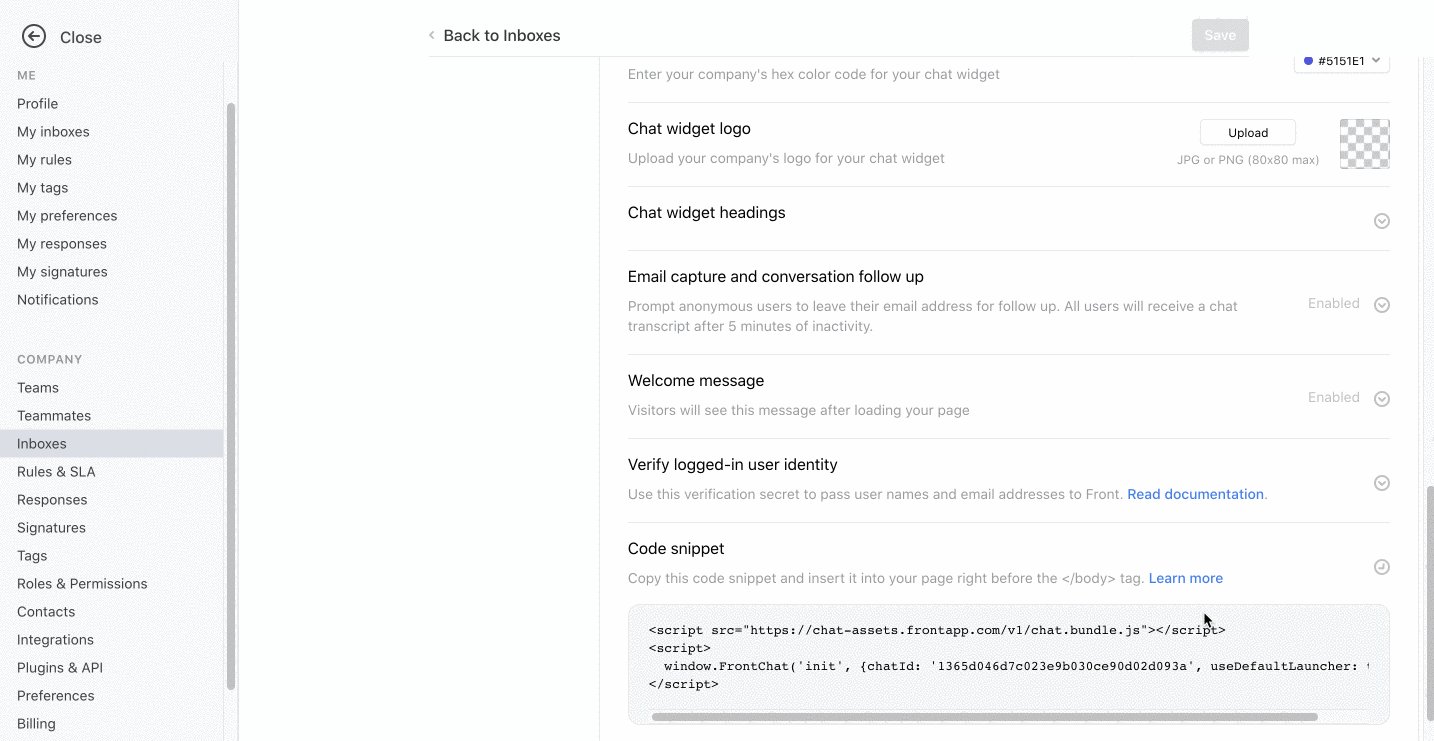
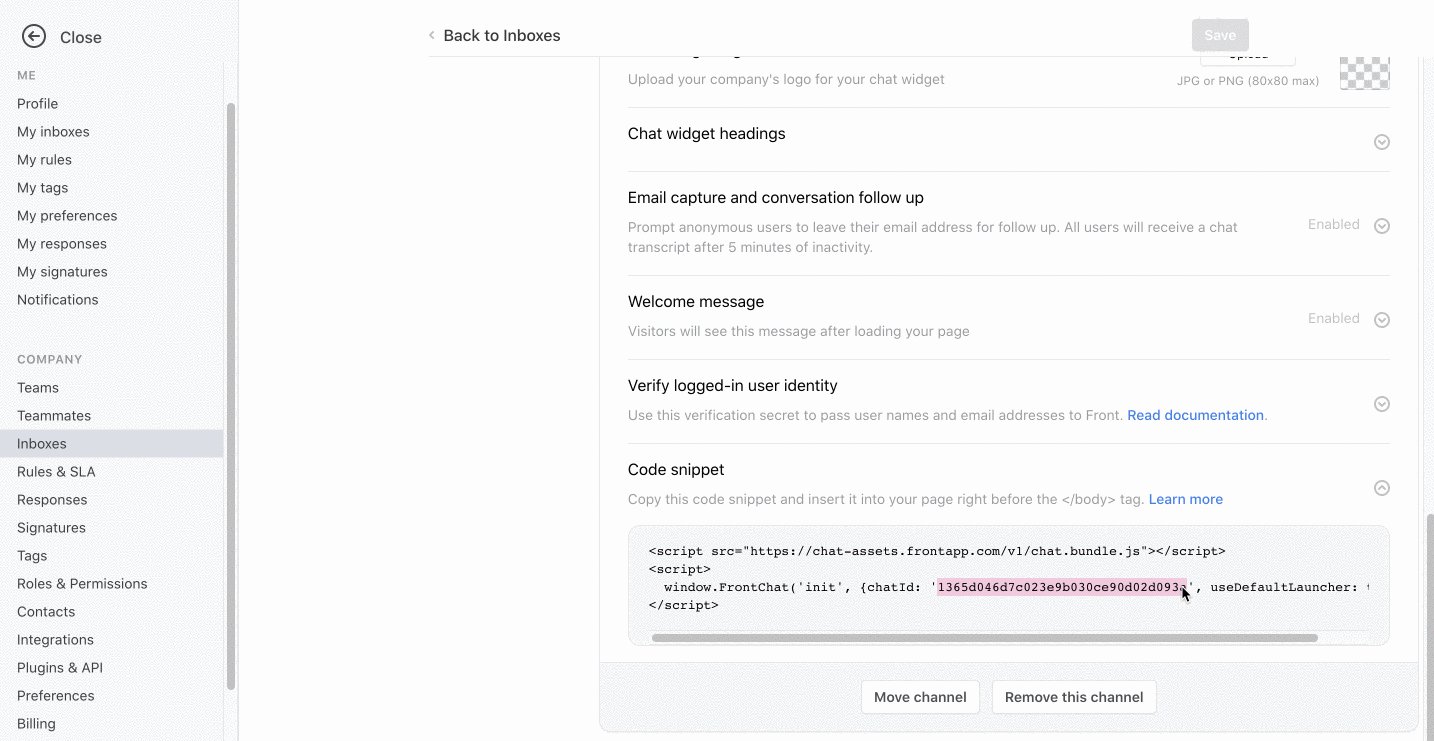
- You'll see a list of options. At the bottom, click and expand Code snippet
- Within the Code snippet you'll see text similar to
window.FCSP = '1365d046d7c023e9b030ce90d02d093a';between<script>tags - Copy the token between the ' quotes—this is your Front Chat token. In the example above, that would be
1365d046d7c023e9b030ce90d02d093a - Follow the steps here to add the widget to your HelpDocs
- Within the Code snippet you'll see text similar to

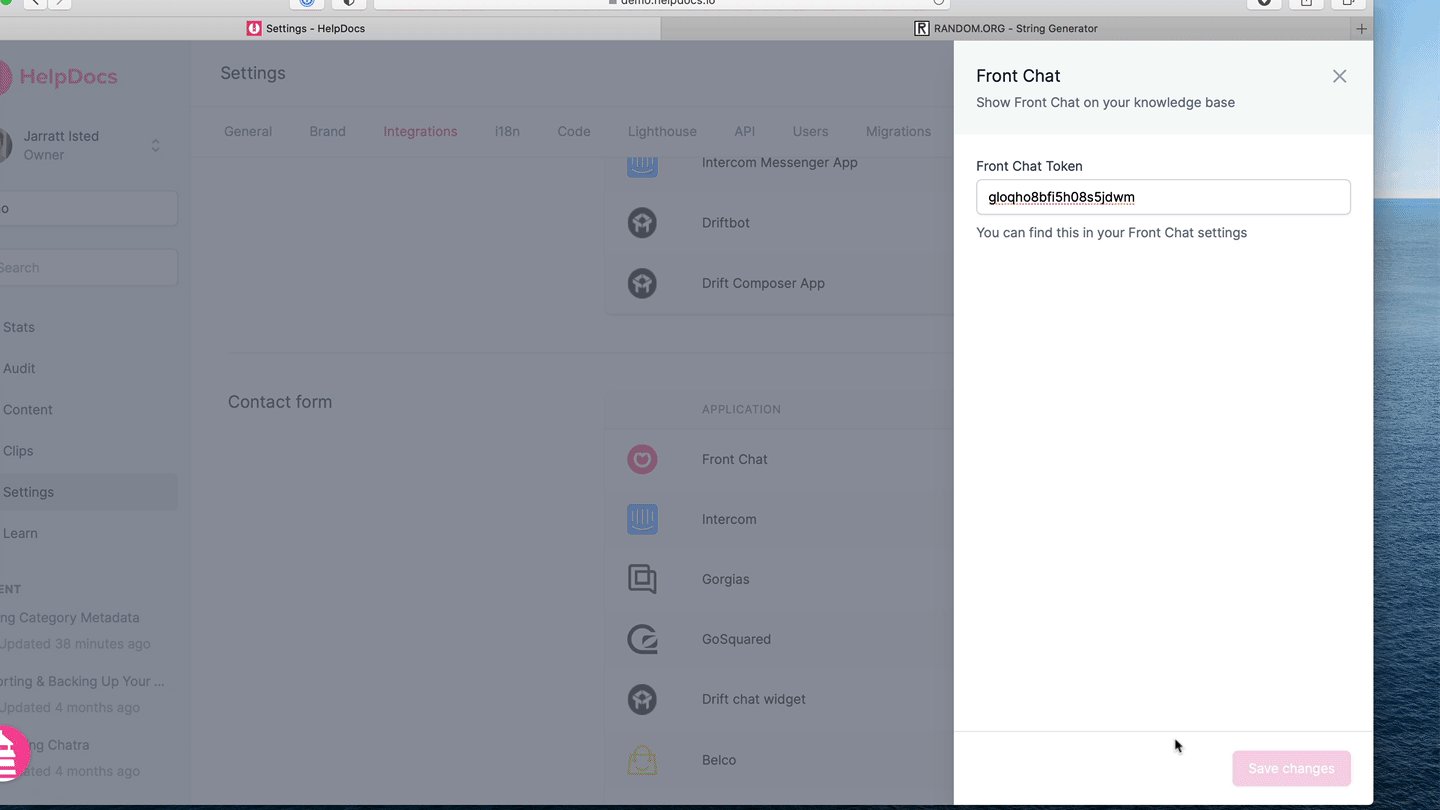
Installing the Front Chat Snippet

- In HelpDocs
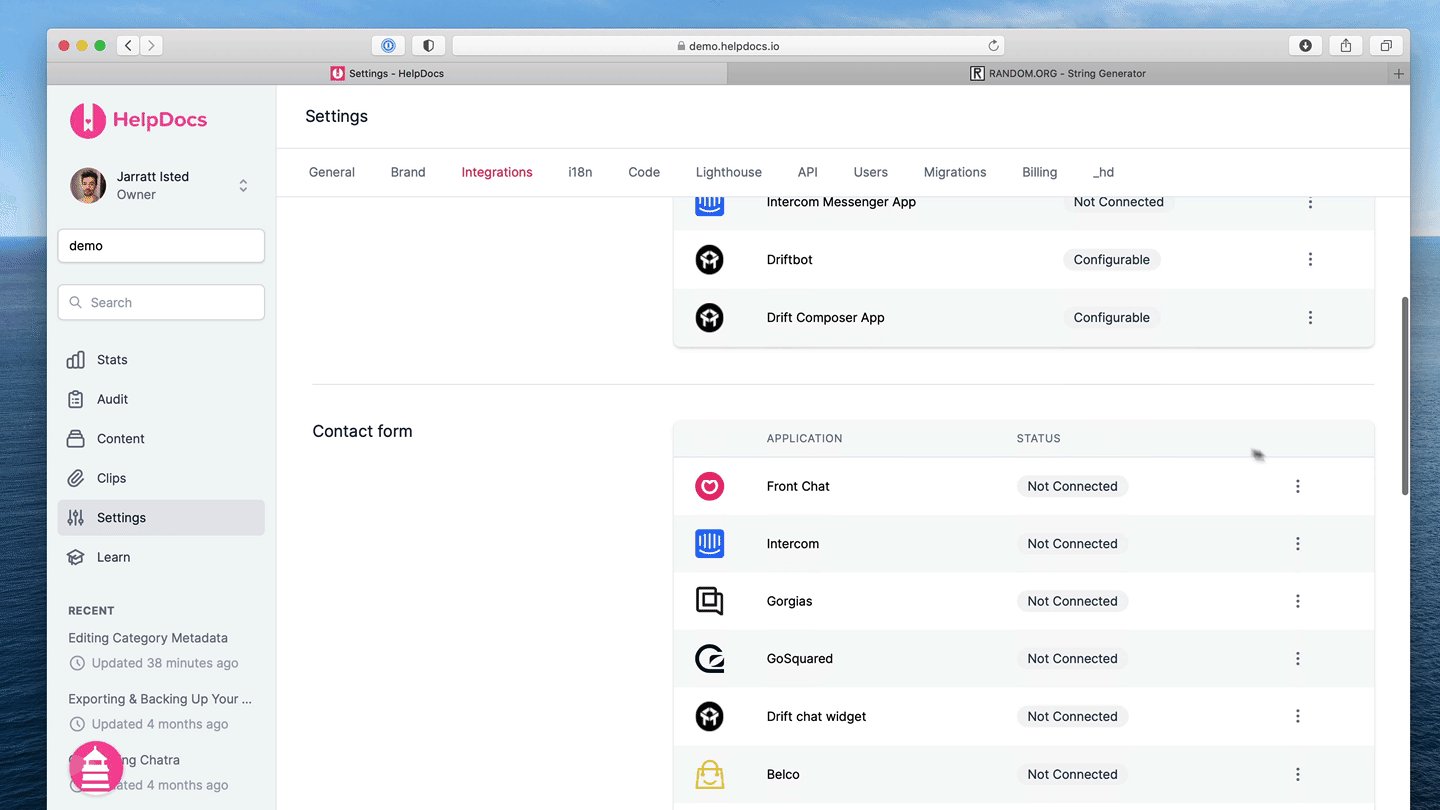
- Head to Settings > Integrations
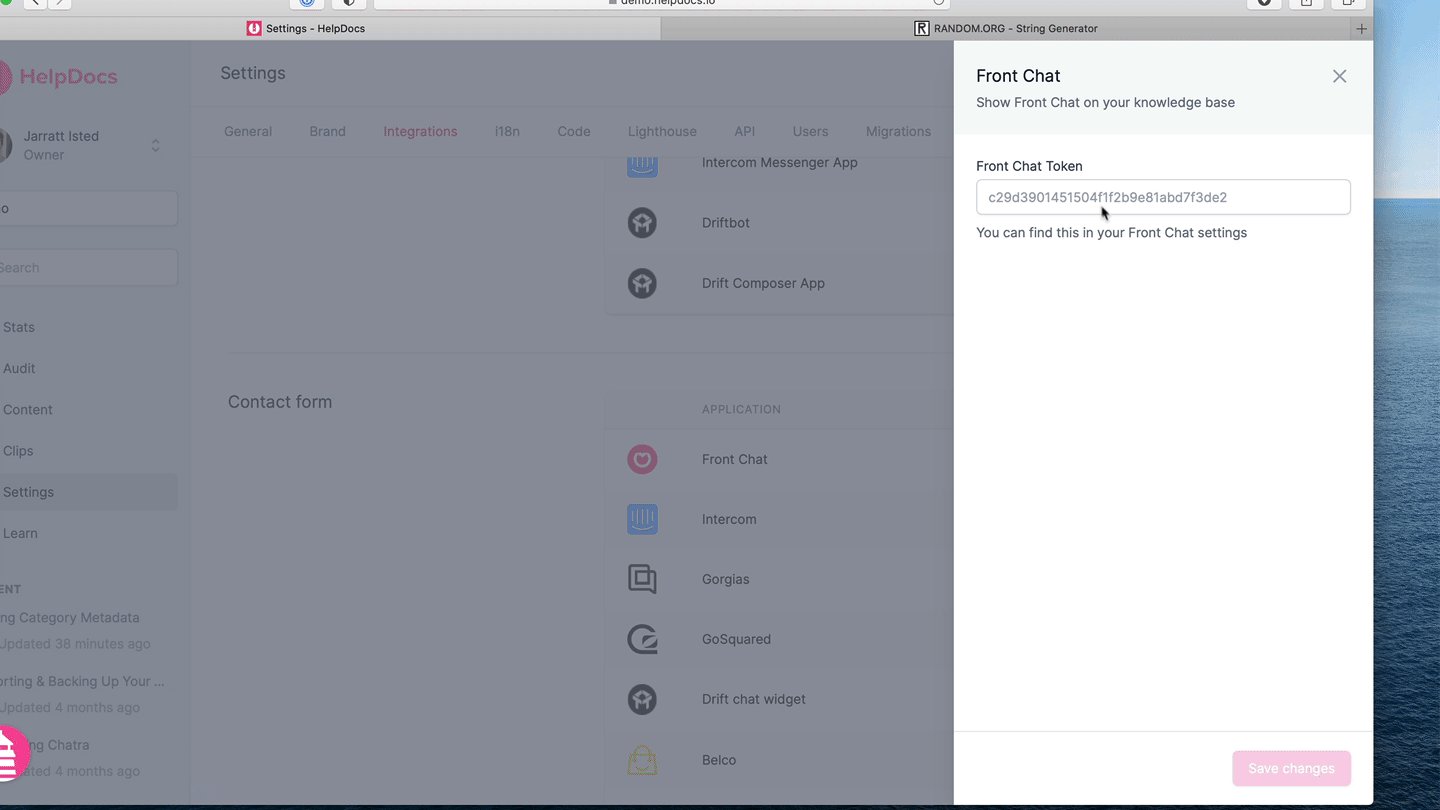
- Find Front Chat and click
 More > Connect
More > Connect - Within the Front Chat Token text box paste in your token
- Hit Save changes
Don't know your Front Chat Token? Follow our guide here.
Integrating with Lighthouse
Wanna use Lighthouse and Front Chat together so clicking contact brings up the Front Chat widget? You'll need to change the Front Chat code snippet slightly by changing useDefaultLauncher: true to useDefaultLauncher: false 👇
<script src="https://chat-assets.frontapp.com/v1/chat.bundle.js"></script>
<script>
window.FrontChat('init', {
chatId: 'CHAT_ID', useDefaultLauncher: false
});
</script>
What did you think of this doc?
Setting up the Front Plugin
Using the Front Plugin