Table of Contents
Using the Front Plugin
Got your Front plugin all set up? Awesome. Let's start using it. 👏
Got your Front plugin all set up? Awesome. Let's start using it.
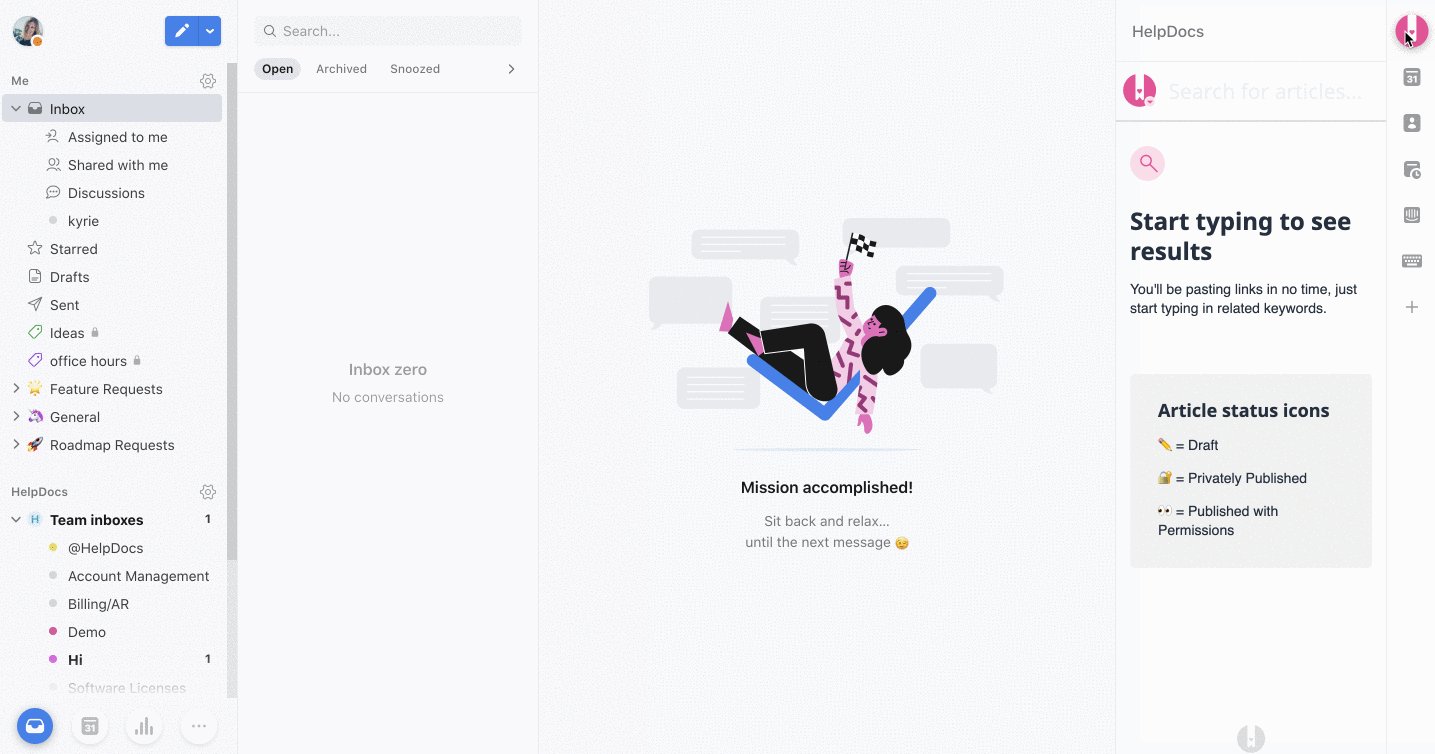
- Drafts will have a ✏️ icon next to the title
- Privately Published articles will have a 🔐 emoji next to the title
- Articles with Permissions will have a 👀 emoji next to the title
Opening/Closing the Front Plugin
Like any Front plugin, you can expand it by clicking the HelpDocs plugin button in the right plugin panel. To collapse it, click the same button again.

Paste in Relevant Articles
One of the best uses of the Front plugin is pasting in relevant articles for customers. For example, if a customer is asking how to customize their knowledge base using CSS I might write something like:
Hey! 👋
You can add CSS by heading to Settings > Code and hitting Save. You can find out more here: Adding Custom CSS. Hope that helps :)
This saves me and the customer time because they can read the article at full length and I don't have to write an essay. 📝
- Search for an article
- Click Insert URL
- The title and a link will be inserted into the composer
Insert the Short Version
If you're writing a short version for your articles, you can easily insert the text into the composer. This makes it even easier to answer customer queries while keeping things personal at scale.
- Search for an article
- If available, click the Insert Short Version button
- The text will now show up in your Front composer ✔️
Create a Draft Article
Need to quickly jot down some notes on an article? You can create an article and assign it to a category directly from the Front plugin.
- Click Create Article
- Write a title, assign to a category, and write a short body
- Click
- Just Save
- This will save the article and return you to the main screen
- Save & Edit
- This will save the article and take you to the article editor in your default browser
- Just Save
Copy the URL of an Article
Want to link to the article without the title or need to paste it somewhere else? No problem, you can copy the link and paste it wherever you like.
- Search for an article
- Click Copy URL
- Paste the URL wherever you like ✨
Read an Article Inside the Plugin
Need to quickly check something or follow a process without leaving Front? Yep, you can do that.
- Search for an article
- Click on the article
- Start reading 🦉
Insert Anchor Links
Share a link to a specific section whether you have a Table of Contents or not.
- Search for an article
- Click on the article
- Click the heading you want to jump to
- It'll get automatically inserted and copied to your clipboard ✂️
Quickly Access the Dashboard
Need to update an article or view some stats while you're in email? You can totally do that with this plugin.
- Click Manage Content
- The HelpDocs dashboard will be shown in your default browser
What did you think of this doc?
Front Chat Integration