Adding Custom CSS
When you set up your HelpDocs account, you'll have the option to choose your layout and customize things like the logo and brand color. If you're looking to customize the layout even further, you can add custom CSS.
Updated
by Taylor Sloane
When you set up your HelpDocs account you'll have the option to choose your layout and customize things like the logo and brand color. If you're looking to customize the layout even further you can add custom CSS.
New to CSS? Head over to our guide for help finding the developer console and the correct CSS selectors.
Looking for the default CSS for your template? Download the Starter template and take a look at the README.md file 👀
Adding Custom CSS

- Head over to Settings > Code (or click here)
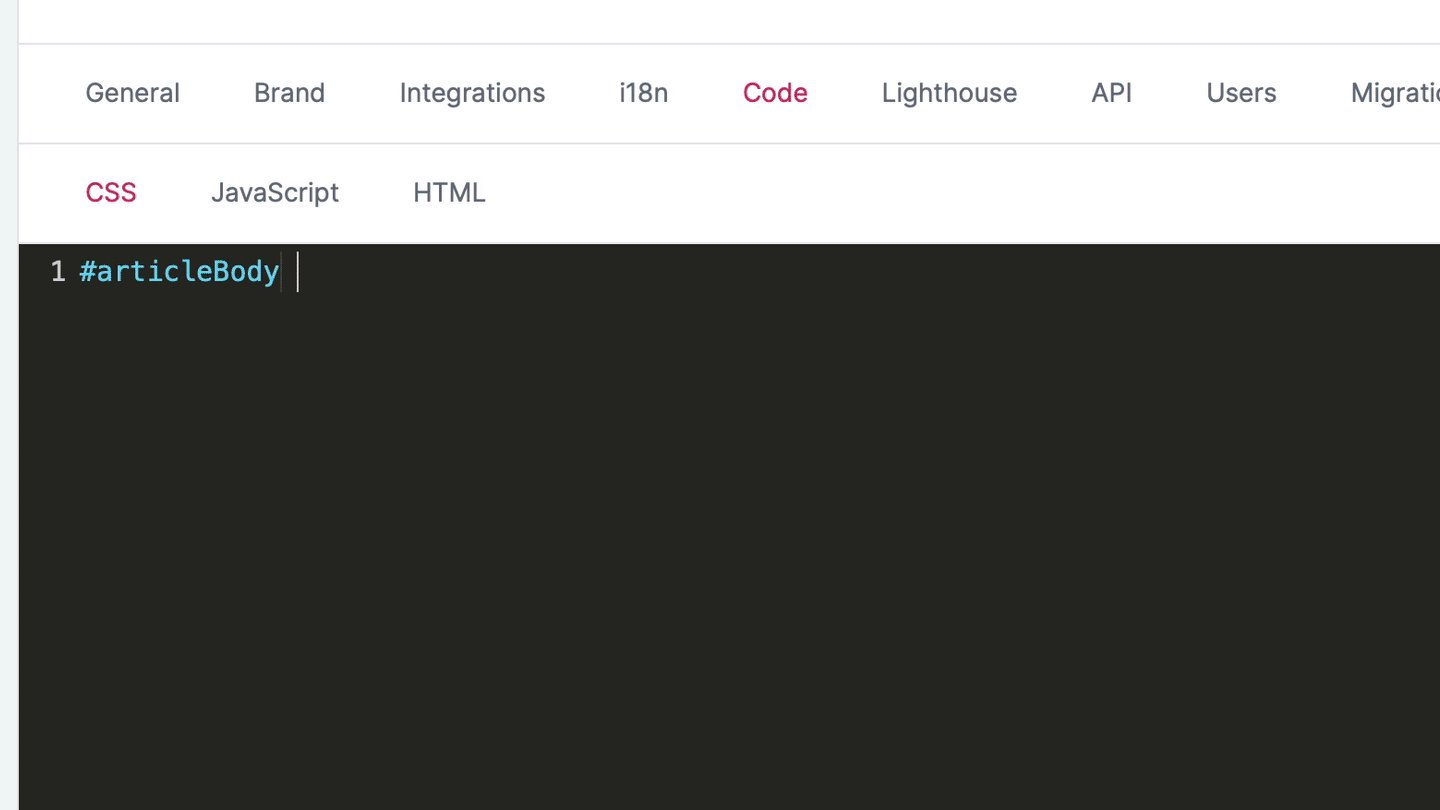
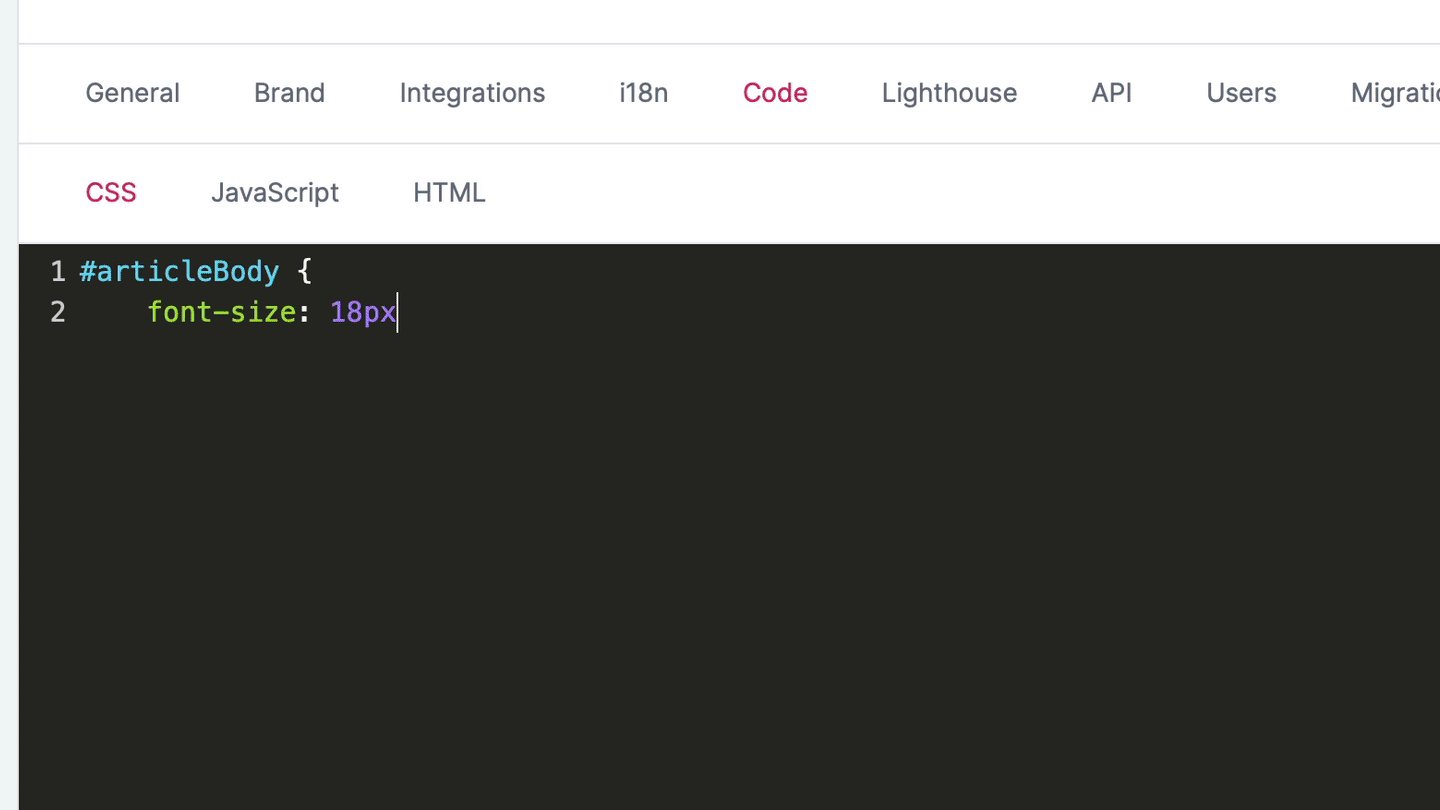
- Write your code in the Custom CSS areaYou don't need to use style tags just write your actual CSS rules.
- Don't forget to Save Changes!
What did you think of this doc?
Hosting HelpDocs at a Subfolder of Your Site
Toggling Dark Mode on V5 Templates