Adding Lighthouse Trigger Buttons to Webflow
Using Webflow for your site but want to open up an article or category when clicking on an element with HelpDocs Lighthouse? You'll need to implement some custom code to get it working properly. This…
Updated
by River Sloane
Using Webflow for your site but want to open up an article or category when clicking on an element with HelpDocs Lighthouse? You'll need to implement some custom code to get it working properly.
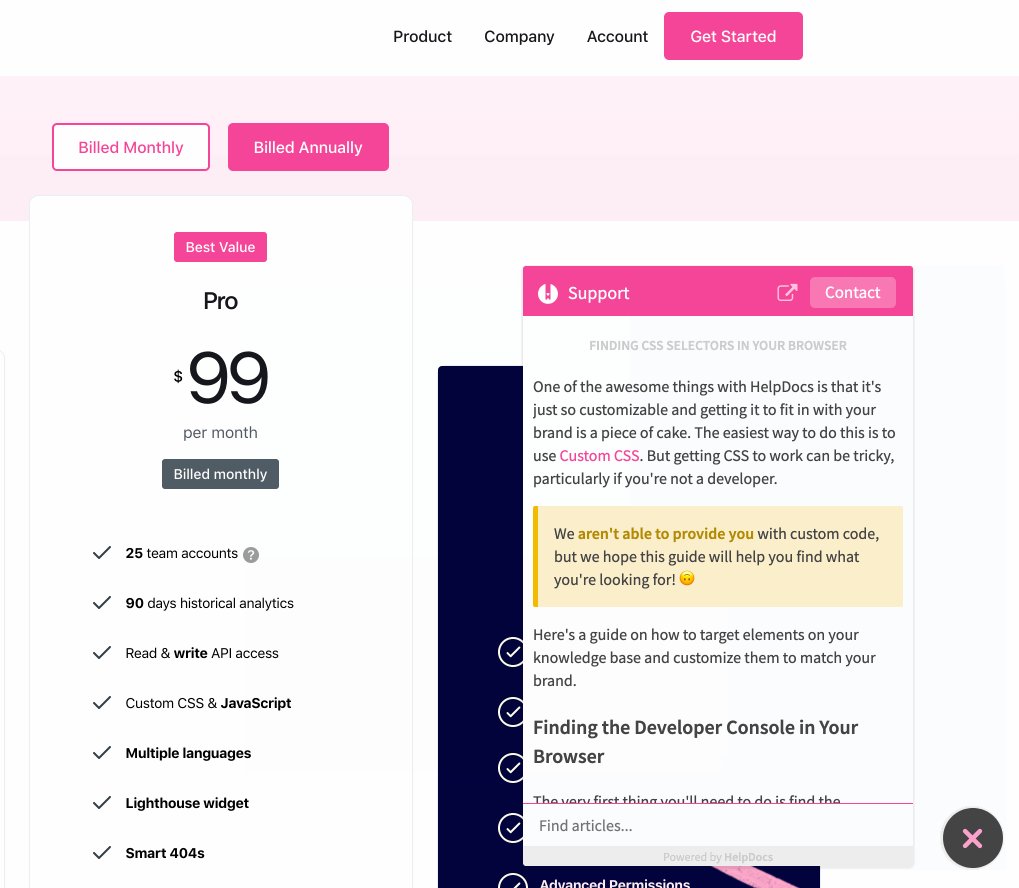
This is what you should end up with:

Before starting, you'll wanna make sure you've added the Lighthouse Widget snippet to your Webflow Custom Code.
Adding Lighthouse Data Attributes to Triggers
- First of all you'll want to have an icon ready you'd like to use. A help icon should do the trick. If you don't have one handy, feel free to use ours by downloading ours here.We can't help with the placing or making of Webflow elements.
- You'll want to wrap the image in a link block. It should look something like this (we've added the
Lighthouse Linkclass to our link block):
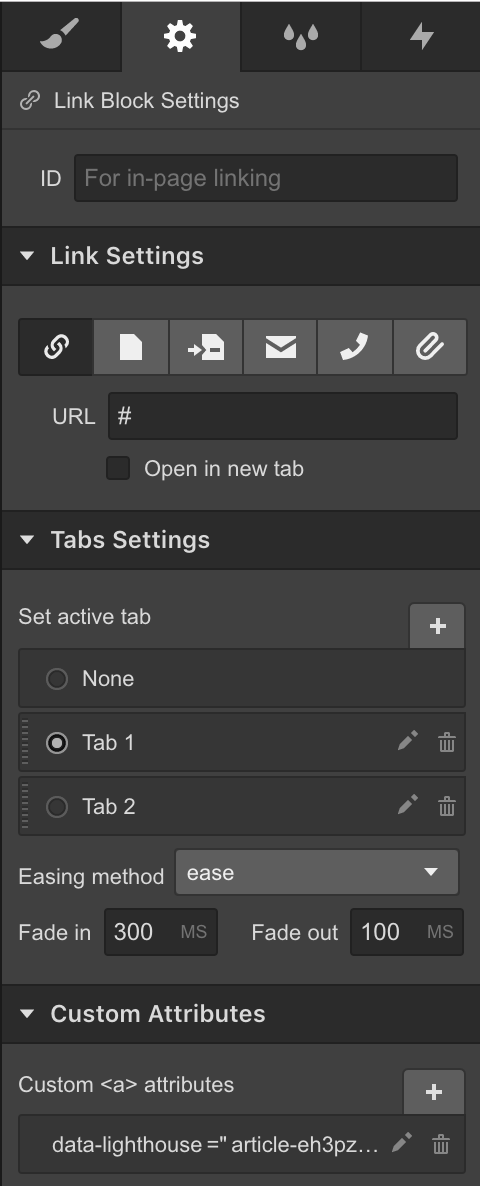
- Select the Link Block, then on the right hand panel select the Element Settings (or cog icon):

- Add a Custom Attribute and name the class
data-lighthouse- Want to open up an article? Use
article-ARTICLEIDHERE - Want to open up a category? Use
category-CATEGORYIDHERE
- Want to open up an article? Use
Making the Triggers Work with Lighthouse
To make the data attributes work properly, you'll want to paste in some custom code. We recommend placing it in your Webflow Website Footer. You can find that in the Custom Code section of your Webflow account.
Replace the
dataAttribute value if you'd like to use a different name 💃// You can replace the data attribute name here
var dataAttribute = 'data-lighthouse';
// Get all elements on the page with the data attribute
var dataEls = document.querySelectorAll(`[${dataAttribute}]`);
try {
if (!dataEls) throw 'No data-lighthouse found on this page';
Array.prototype.forEach.call(dataEls, dEl => {
var data = dEl.getAttribute(dataAttribute);
if (!data) throw 'Could\'nt find data attribute';
data = data.split('-');
if (data.length !== 2) throw 'You need to include a method and content ID';
dEl.setAttribute('onclick', `Lighthouse.navigate('${data[0]}','${data[1]}')`);
});
} catch (e) {
console.log(e);
}
What did you think of this doc?
Integrating Lighthouse with Live Chat Providers
Lighthouse Widget API