Managing Open Graph Fallback Images
Open Graph protocol makes links on social look great. HelpDocs automatically pulls the first image from an article and uses it as the Open Graph image. You can add a Fallback Image for when there are no images in the article.
Updated
by River Sloane
Open Graph protocol makes links on social look great. HelpDocs automatically pulls the first image from an article and uses it as the Open Graph image like this:
— River Sloane (@rivsloane) November 2, 2018
If you don't have an image to display in your article, we'll pull the logo on your docs and display that instead. You can override this by uploading your own fallback image.
Preparing Your Open Graph Image
Here's a few tips on creating your own image for open graph:
- Keep the size around 1200px by 1200px
- PNG format is best
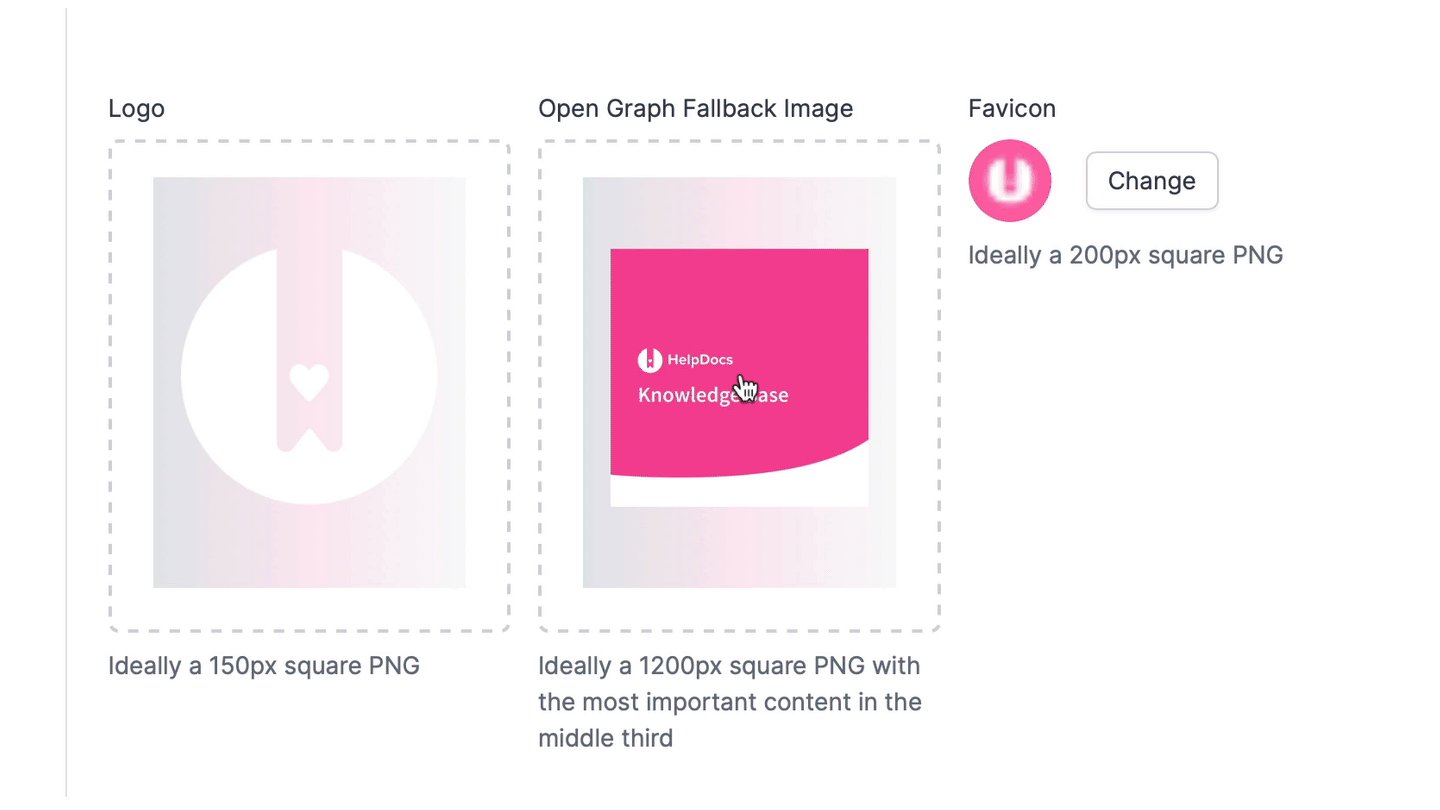
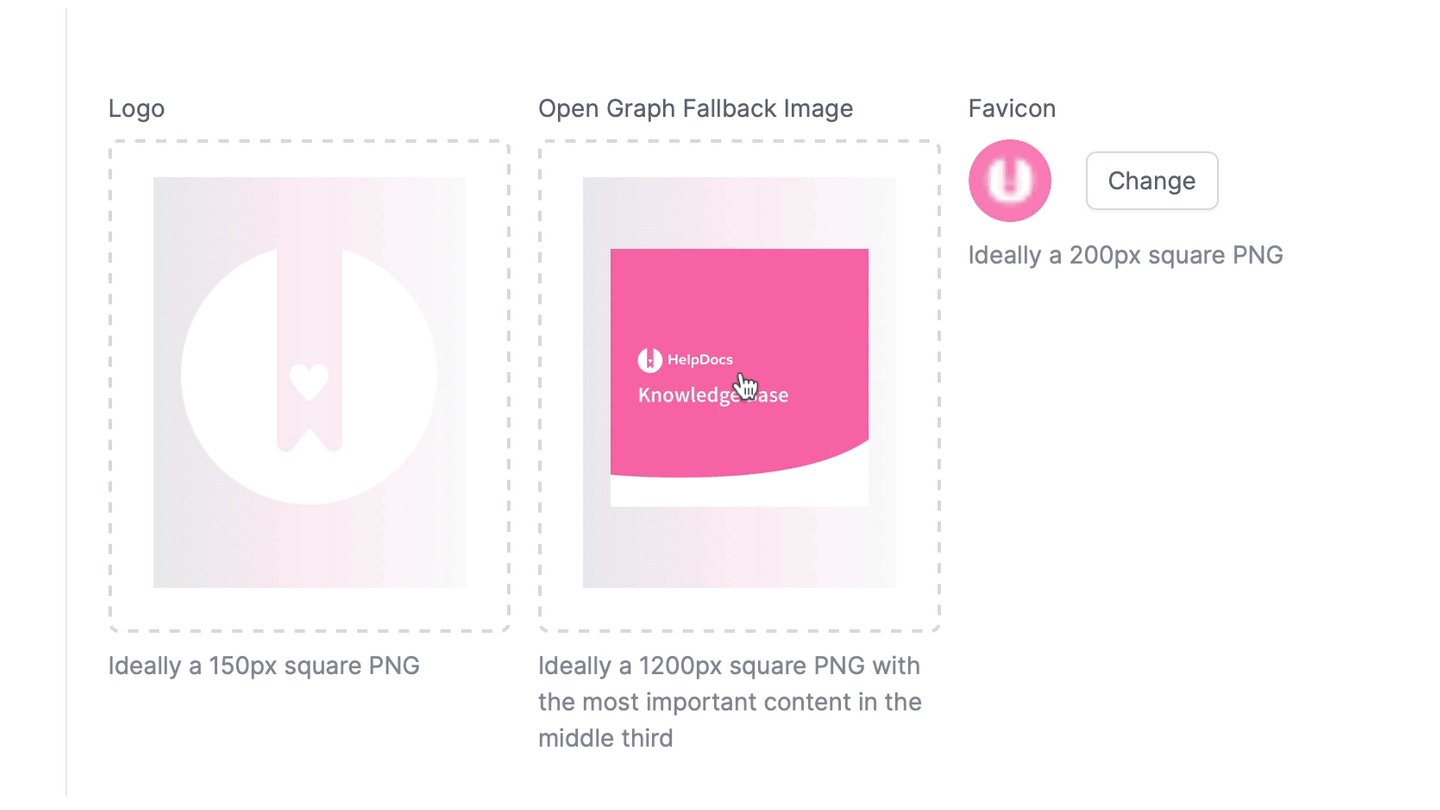
- Try to keep important text in the middle third of the image, like so:

Adding an Open Graph Fallback Image

- Head to Settings > Brand
- Under Open Graph Fallback Image click or drag on an image
- Hit Save Changes
You can check Open Graph details for an article using this tool and pasting in your URL: http://iframely.com/debug
Setting the Open Graph Fallback Mode
By default we'll show the first image in the article as the Open Graph image if the article has images 🖼️
If you'd prefer to show the Open Graph fallback on all articles (rather than an image from the article) that's fine too! You can enable this easily in your account:
- Head to Settings > Brand
- Set the Open Graph fallback image mode you'd prefer
- First article image (our default) will use the first article image if available. If there's no images it will show the fallback image you've set in your account
- Fallback image will always use the Open Graph fallback you've set in your account
- Hit Save Changes
What did you think of this doc?
Uploading Your Brand Logo