Setting a Custom Favicon
Favicons let your users easily identify your website from the URL bar. It's like a teeny little version of your logo that browsers show you occasionally. HelpDocs lets you add a custom one. ✨
Updated
by Taylor Sloane
Favicons let your users easily identify your website from the URL bar. It's like a teeny little version of your logo that browsers show you occasionally. HelpDocs lets you add a custom favicon to your knowledge base.

Uploading a Custom Favicon

For best results, we recommend using a 144px square PNG (.png) file.
We can only accept PNG, JPG, and SVG files.
- Go to Settings > Brand
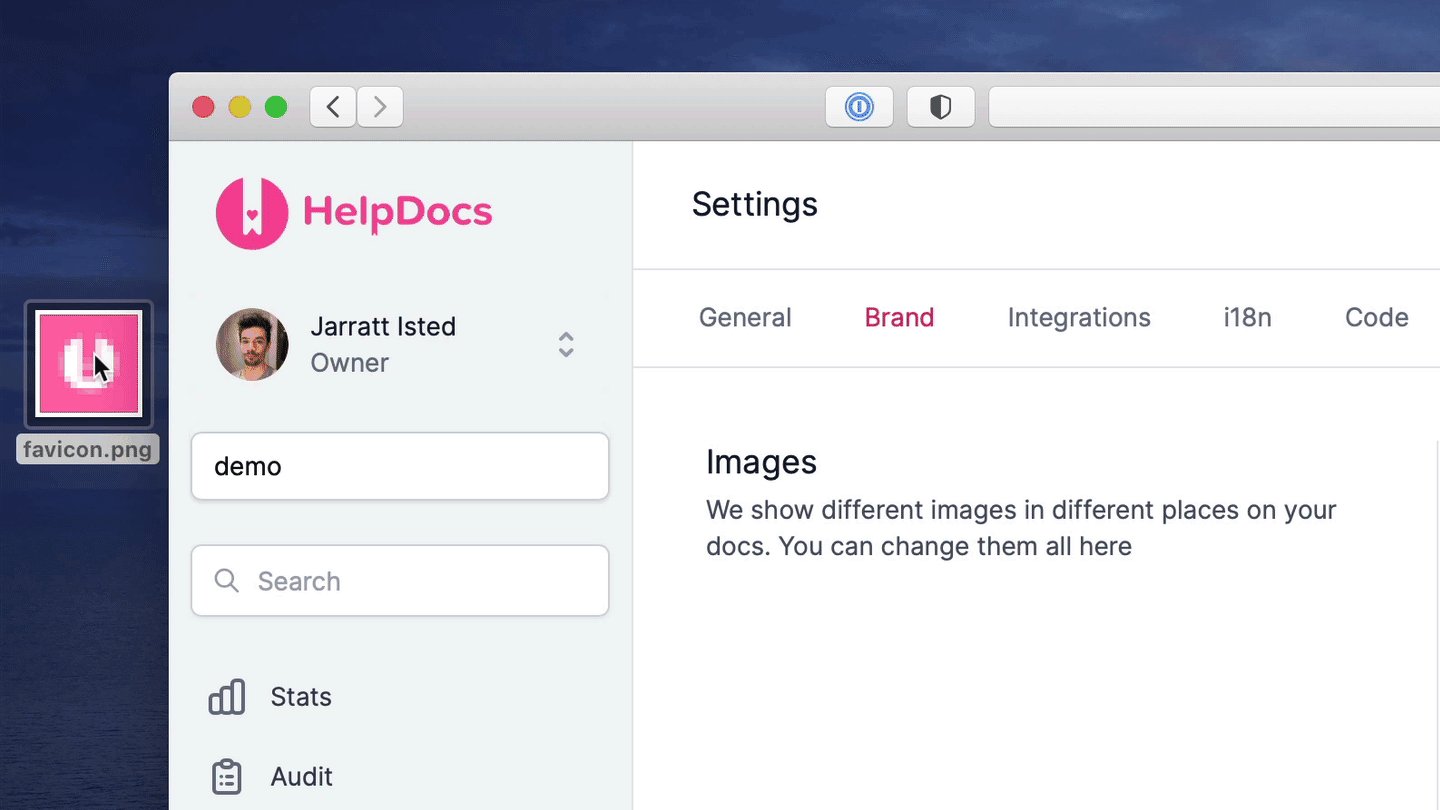
- Find the Favicon image dropzone, and click to upload your image (or drop an image inside the frame)
- Your favicon file will upload to our servers
- We'll automatically serve this file to browsers that support it
What did you think of this doc?
Hiding the Contact Button
Adding URL Redirects