Table of Contents
Using a Background Image in the Header
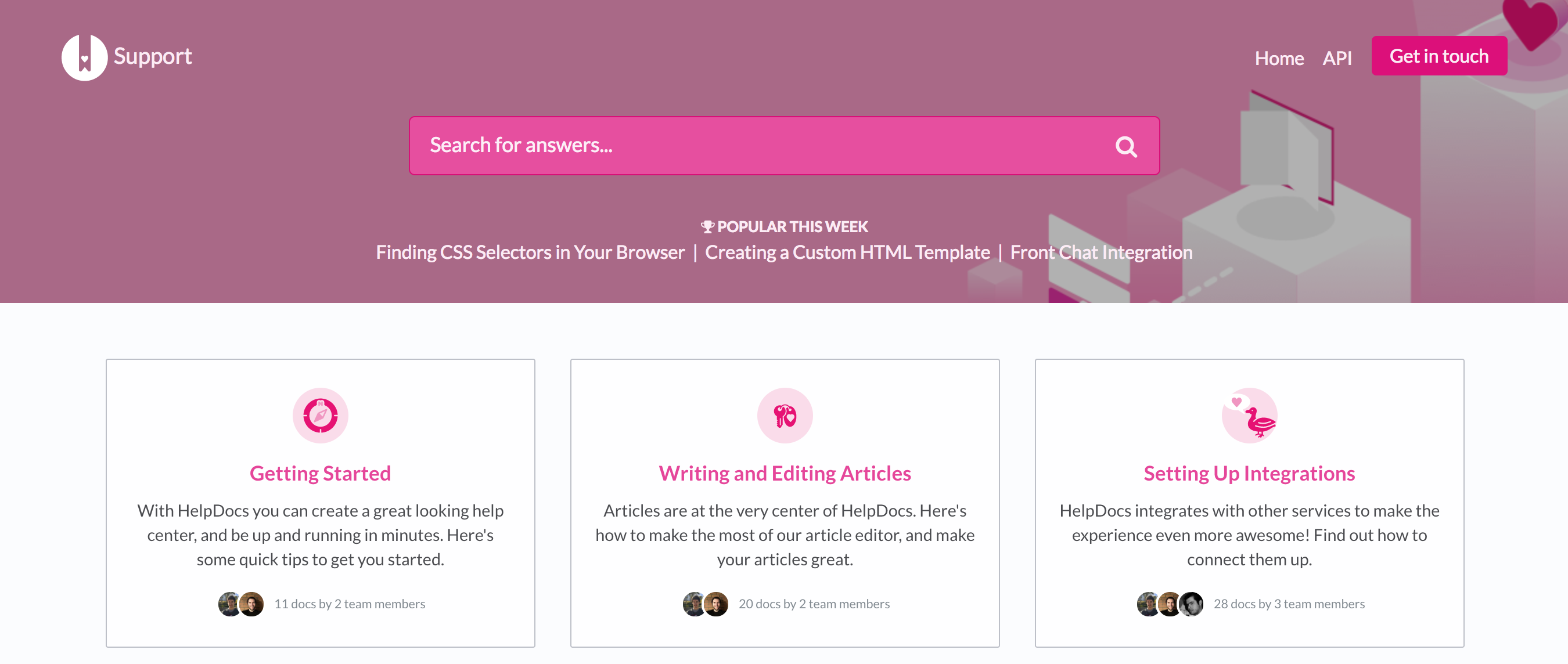
When you set up your HelpDocs you'll get your primary color as the background for your header. Sometimes you might want to change this into an image. 📷
Updated
by River Sloane
When you set up your HelpDocs you'll get your primary color as the background for your header. You might want to change this to a photo background to match your brand and the style of your main website.

Adding an Image to the Header Background
- Have the URL of the image you want to use ready
- In HelpDocs, check the template you're using by going to Settings > Brand and looking at the selected option under Template
- Head to Settings > Code > CSS
- Select the following template you're using below and paste in the code, replacing
IMAGE_URLwith the image URL you have ready
🌙 Darken your image before uploading it to make sure the text above is still readable for your users.
If you know your CSS, you could use the
If you know your CSS, you could use the
filter: brightness(50%); property to adjust it in the browser, although this isn't supported in earlier versions of browsers.🐌 Don't slow down your knowledge base
If your image is too large you might run into issues with your knowledge base taking a long time to load. Reduce the size of your image (less than 1500px by 500px) and use a tool like PNG Compressor to reduce it even more.
If your image is too large you might run into issues with your knowledge base taking a long time to load. Reduce the size of your image (less than 1500px by 500px) and use a tool like PNG Compressor to reduce it even more.
V5
#search-container {
background-image: url('IMAGE_URL');
}V4
Bars
#homeBanner {
background-image: url('IMAGE_URL');
}V3
Curve
#main[data-hd-template="curvev3"] #header .bg-faded {
background-image: url('IMAGE_URL');
}Boxed Instant
#main[data-hd-template="boxedinstantv3"] #header {
background-image: url('IMAGE_URL');
}eCommerce
#main[data-hd-template="ecommercev3"] #header {
background-image: url('IMAGE_URL');
}Bars
#main[data-hd-template="barsv3"] #header {
background-image: url('IMAGE_URL');
}What did you think of this doc?
Add HTML Before the Closing Body Tag
Disabling Top Articles