Adding Note, Tip, and Warning Callouts
Wanna make your HelpDocs look super awesome? Try out some of our styles. 🦄✨
Updated
by Taylor Sloane
Wanna make your HelpDocs look super awesome? Try out some of our styles.
Here's a tip!
Check out this info box.
Beware of this warning!
If you need to add snippets of code, that's super simple too with our automatic code syntax highlighting. Check out our HelpDoc on that here.
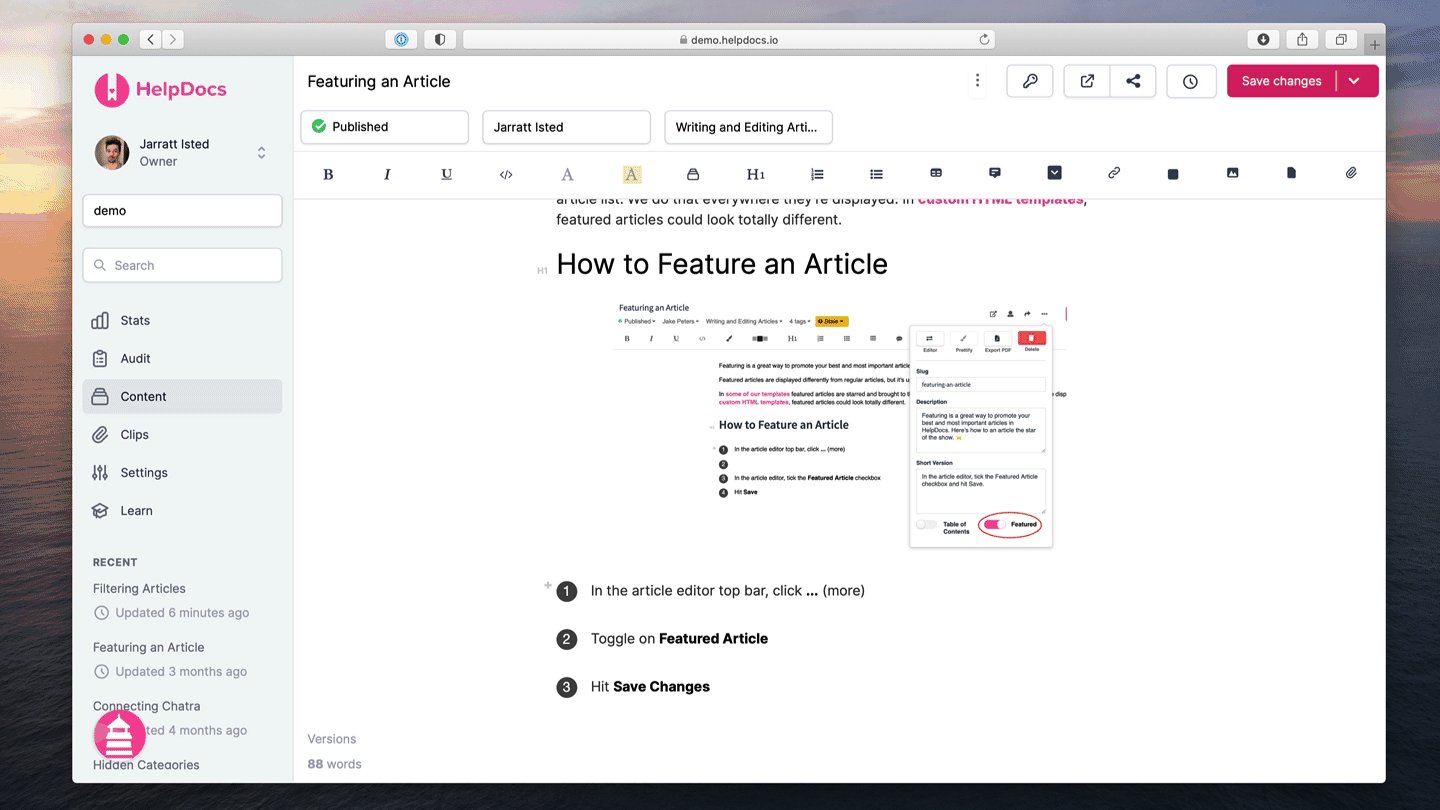
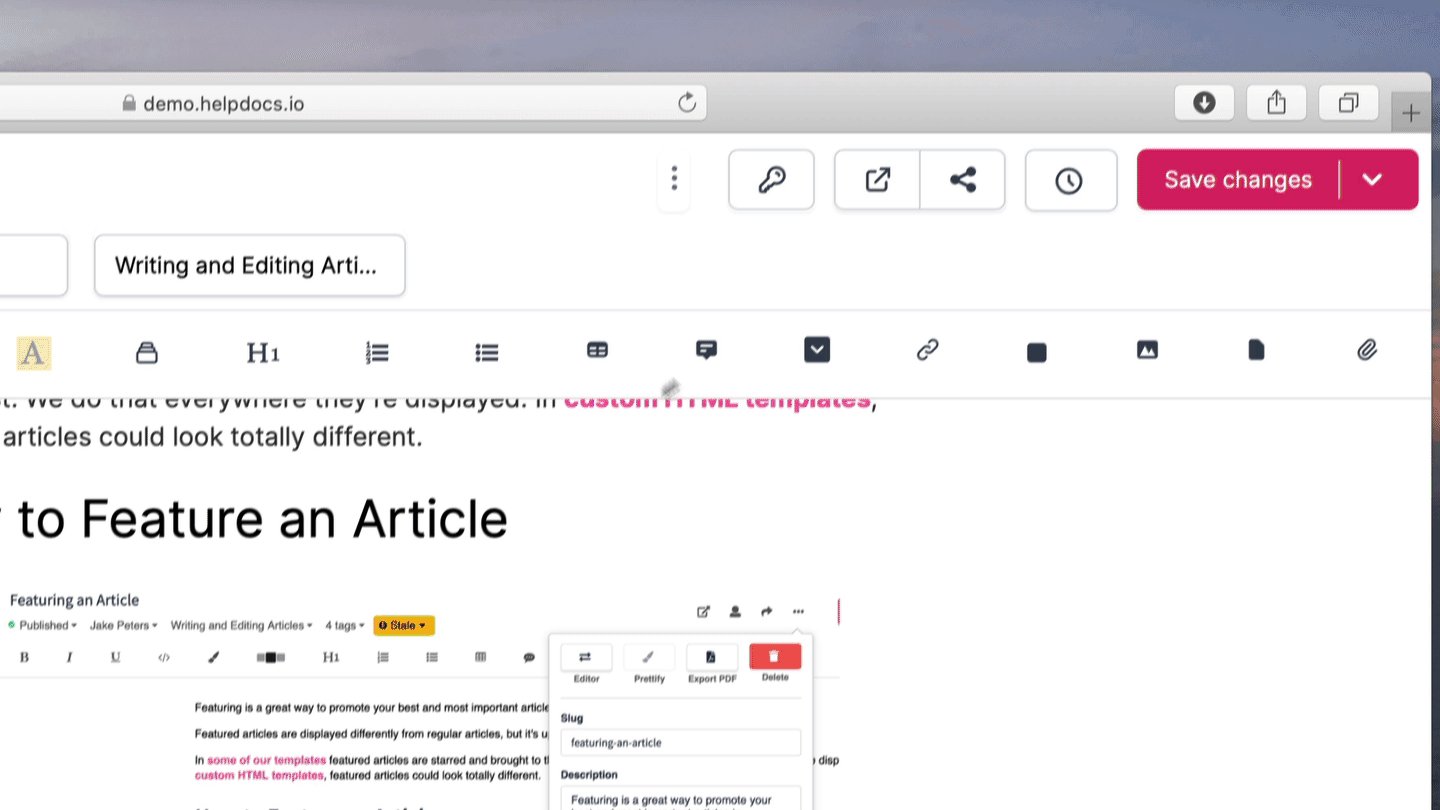
Inserting Note, Tip, and Warning Callouts

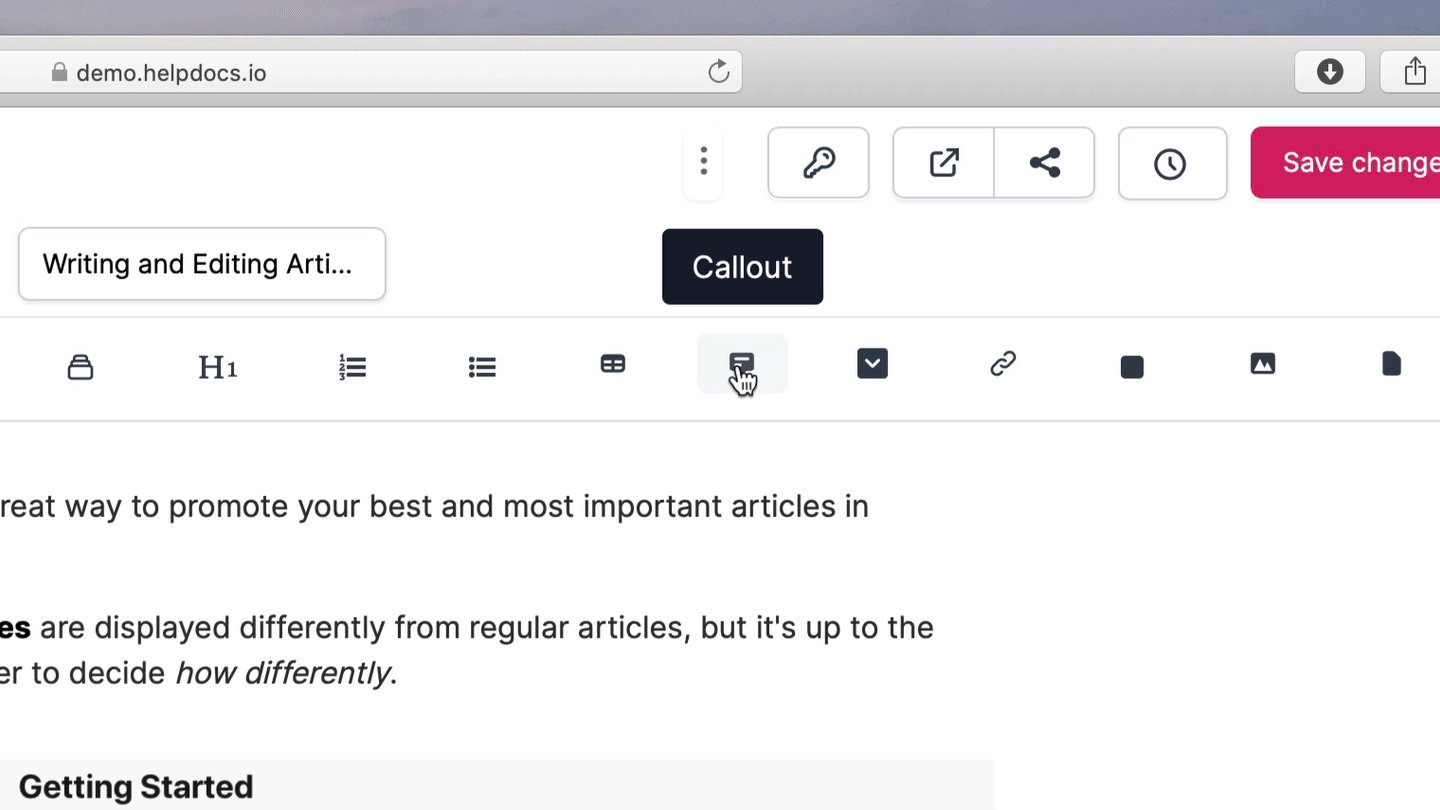
- In the article editor press the Callout button in the article toolbar
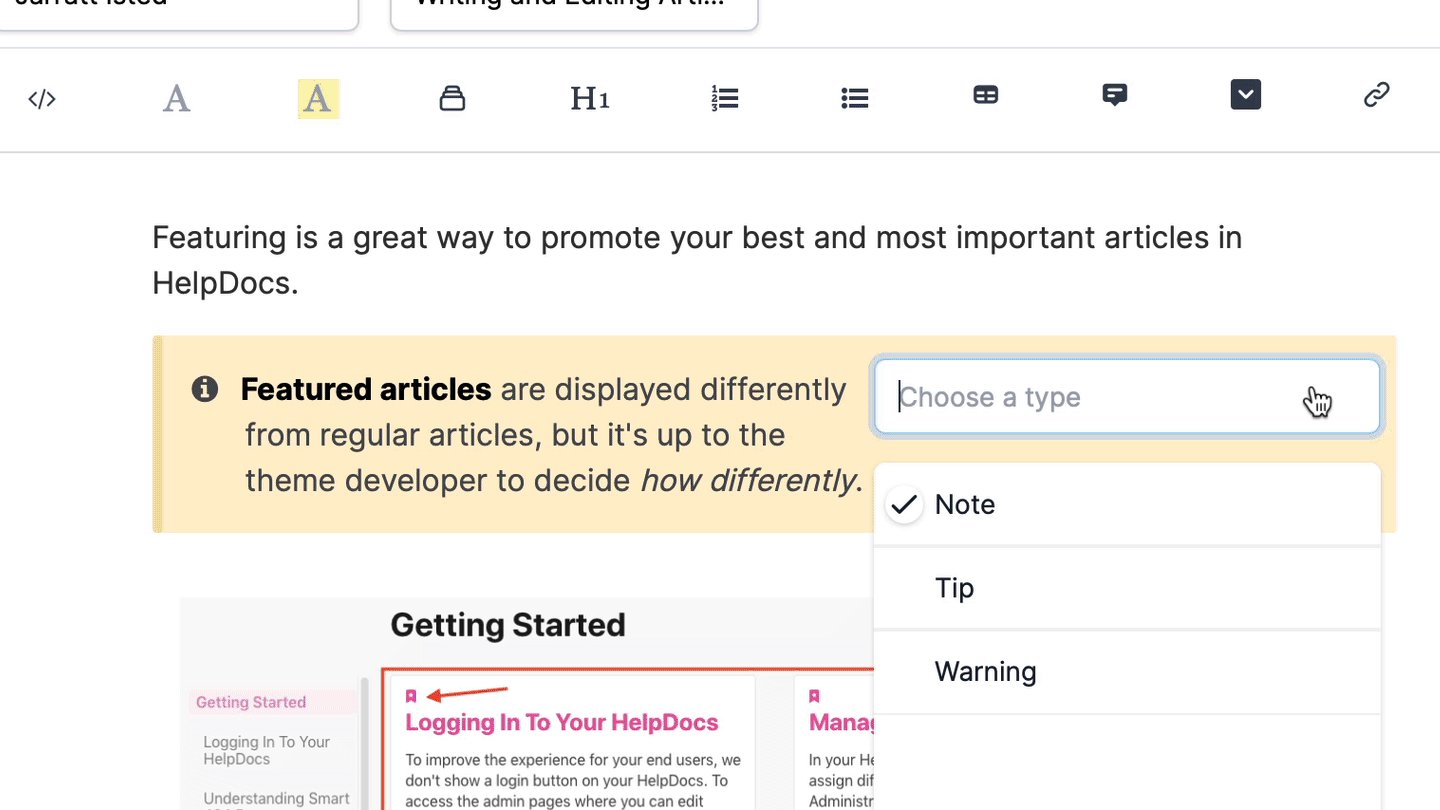
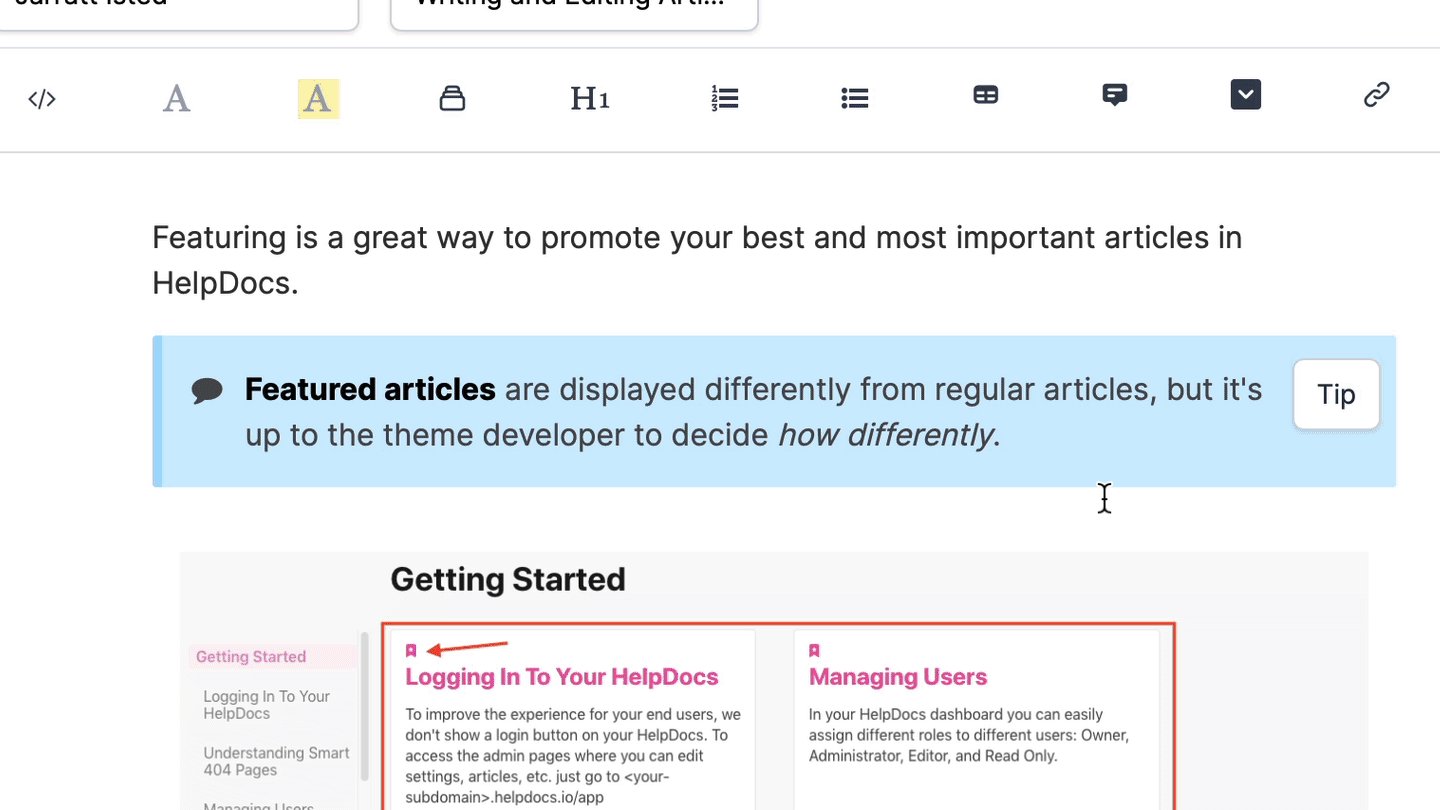
- From the inline dropdown, select either Tip, Note, or Warning
- Hit Save Changes
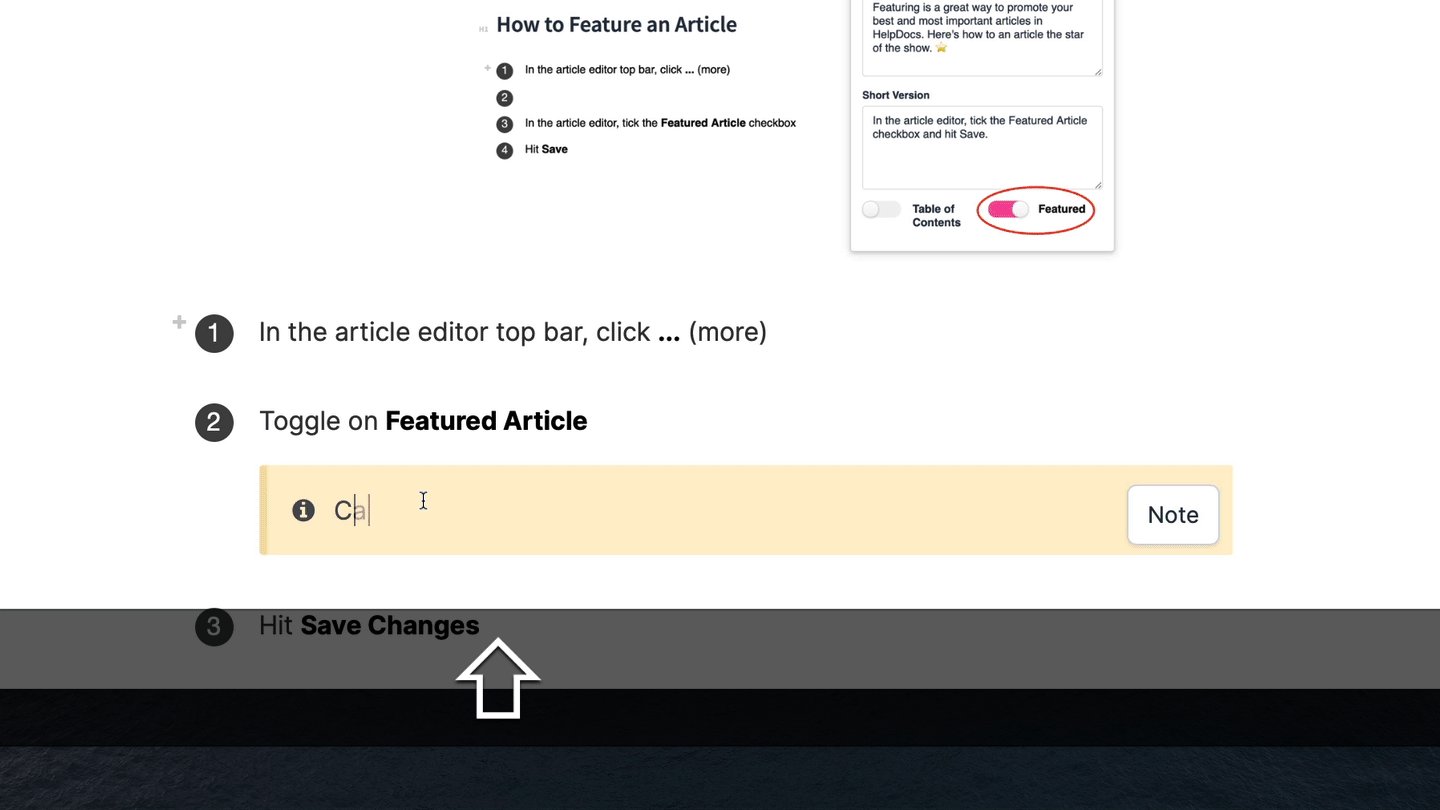
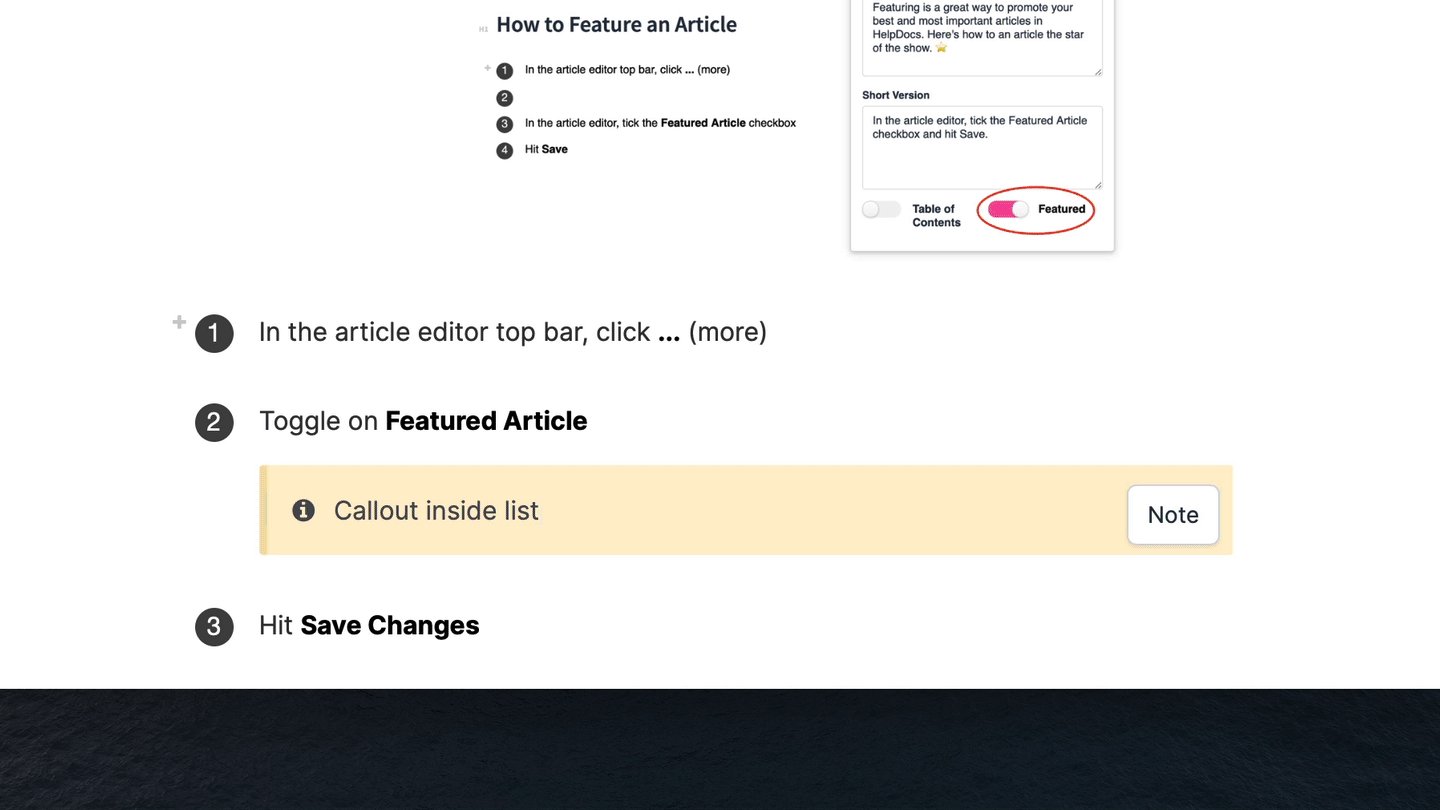
Inserting a Callout Within an Ordered List

- At the end of the ordered list line press Shift + Enter
- Insert your callouts as normal
- Press enter twice to trigger the next number
What did you think of this doc?
Inserting Images into Ordered Lists
Switching the Editor Mode