Condense Top Article Spacing on Bars V4
Our Bars V4 template has a large header to make the top articles stand out. If you want to make the header a little smaller you can add some code to condense it down a little so they appear side-by-s…
Updated
by River Sloane
Our Bars V4 template has a large header to make the top articles stand out. If you want to make the header a little smaller you can add some code to condense it down a little so they appear side-by-side.

This code snippet works with our stock V4 Bars theme. If you're using a custom version using HTML templates there may be other customizations required.
Condense Top Article Spacing on Bars V4
- Head to Settings > Code > CSS
- Paste the following code:
@media only screen and (min-width: 1000px) {
#topArticles .taList {
grid-template-columns: 1fr 1fr 1fr;
}
}- Hit Save Changes
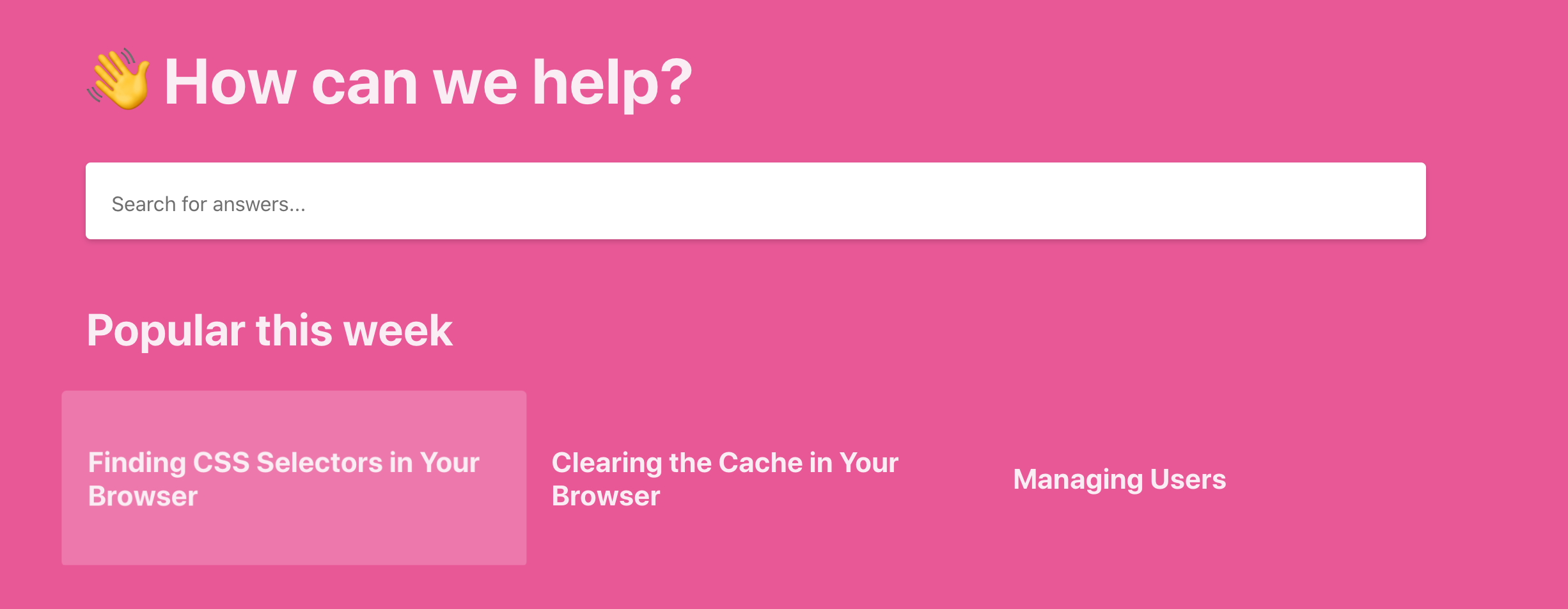
Now your top articles will show side-by-side in a nice little row 💖
What did you think of this doc?
Getting Help with Code Snippets
Overriding the Font on Your Knowledge Base