Table of Contents
Disabling Authorship and Updated Times
From our experience, customers love being able to see who updated an article and when. That being said, sometimes you might want to hide all that metadata away.
From our experience customers love being able to see who updated an article and when. That being said sometimes you might want to hide all that metadata away. Especially if you don't update your HelpDocs very often!
We don't offer a native way to hide authors, profile images, and updated times, but you can do it with a small amount of CSS.
There are a couple places in your Knowledge Base that authorship and updated times are displayed.
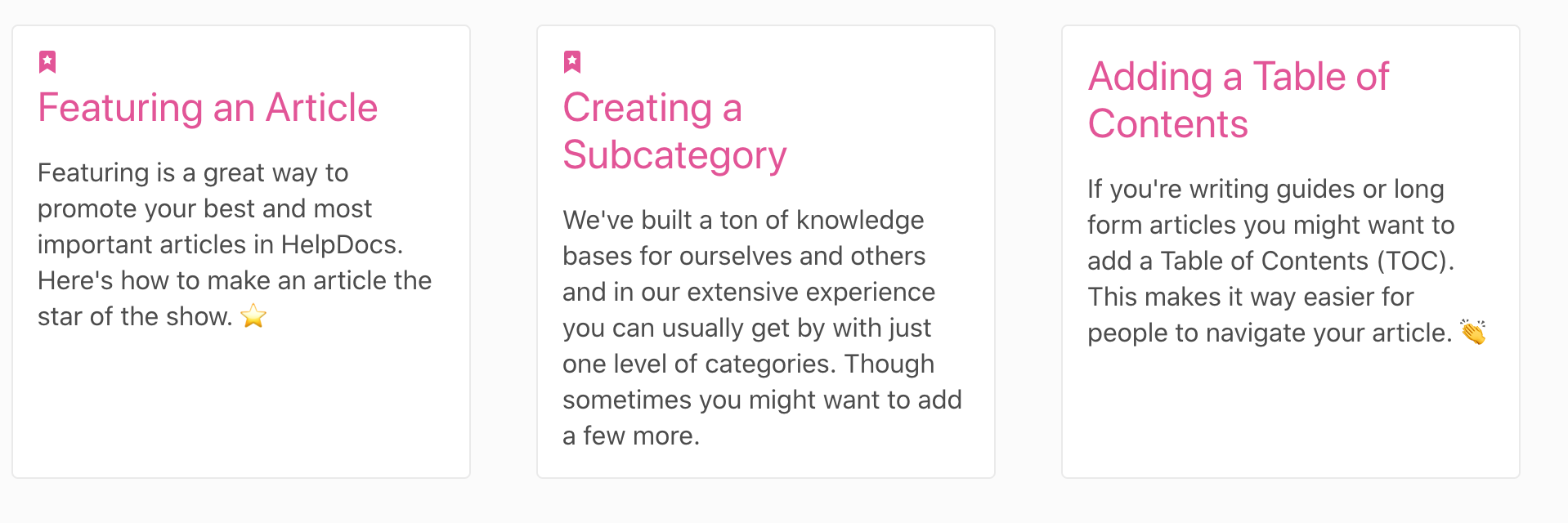
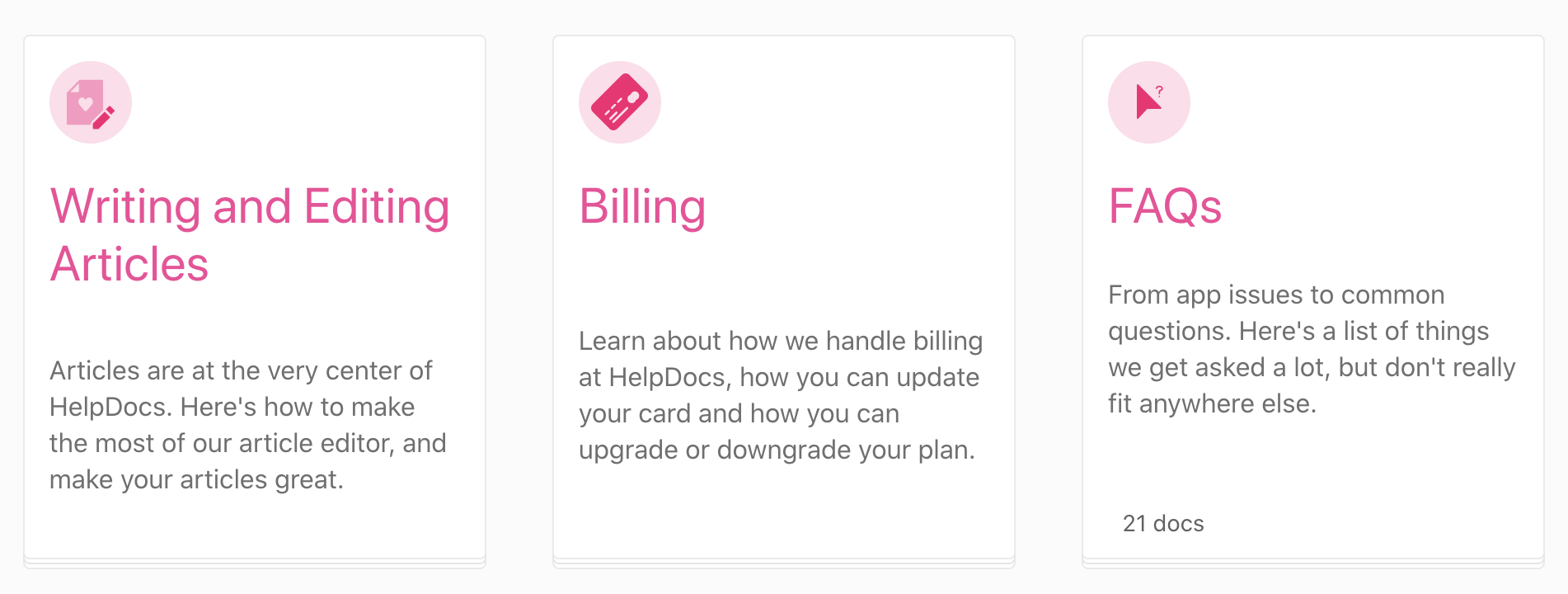
- On category and subcategory cards

- On article cards

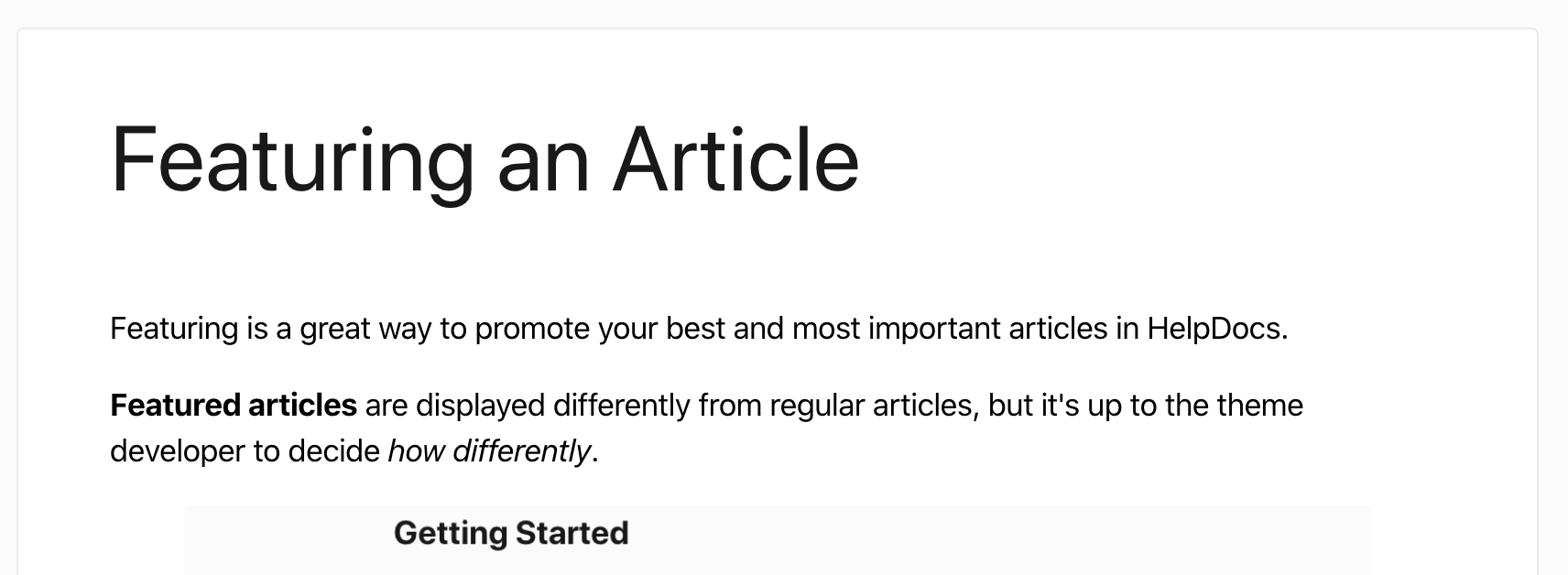
- In article pages

V4
On our Bars template you can choose whether to disable updated times, authorship, or both.
/* Disable updated at times and author names on the article page */
#ahAuthorship {
display: none;
}
/* Disable updated at times and author names on category cards */
.cCardAuthorship {
display: none;
}
/* Disable updated at times and author names on the article cards */
.ahAuthorship {
display: none;
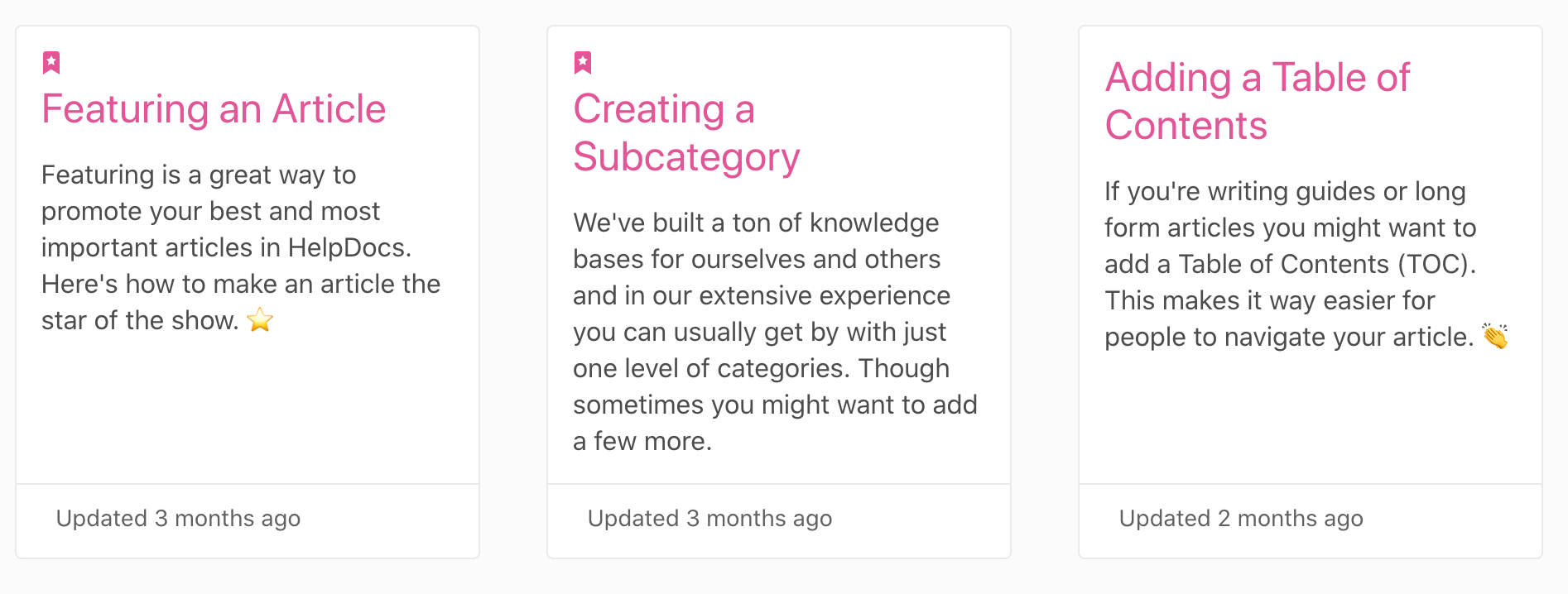
}This is what it'll look like with both updated times and authorship removed using the above code 👆
- For category and subcategory cards

- For article cards

- Within article pages

Selective Updating on Bars
Removing authorship only
/* Disable author names on the article card */
.ahAuthorshipAvatar {
display: none;
}
.ahAuthorshipAuthor {
display: none;
}
/* Disable author names on the category card */
.cCardAuthorshipAvatar {
display: none;
}
.cCardAuthorshipAuthorCount {
display: none;
}
/* Disable author names on the article page */
.ahAvatar {
display: none;
}
.ahAuthor {
display: none;
}This is what it'll look like with only authorship removed using the above code 👆
- For category and subcategory cards

- For article cards

- Within article pages

Further ways to customize
/* Disable author name */
span.ahAuthor {
display: none;
}/* Disable updated at times */
span.ahTime {
display: none;
}/* Disable author avatar */
img.ahAvatar {
display: none;
}V3
Selective Updating on Curve
On our Curve template, you can choose whether to disable updated times, authorship, or both.
/* Disable updated at times */
.author-text .updated-at {
display: none;
}/* Disable author names */
.author-text .author-name {
display: none;
}/* Disable updated at times and author names */
.author-text {
display: none;
}Disable Authorship on Older Templates
Here's the CSS you'll need to disable all authorship:
/* Disable authorship */
#article #body p.meta, #category #articles p.card-text img, #category #articles p.card-text .text-muted, #category #subcategories p.card-text:nth-of-type(2), #home #categories #category p.card-text:last-of-type {
display: none !important;
}What did you think of this doc?
Disabling Related Articles
Making Your Printed HelpDocs Look Nicer