Table of Contents
Inserting Videos
Adding videos to your docs can make them more engaging. With HelpDocs you can quickly insert a video by grabbing its URL or embed code and pasting it into the editor. 📹
Updated
by River Sloane
Adding videos to your docs can make them more engaging. With HelpDocs you can quickly insert a video by grabbing its URL or embed code and pasting it into the editor 📹
Inserting a Video by URL

- Head to the video you want to insert
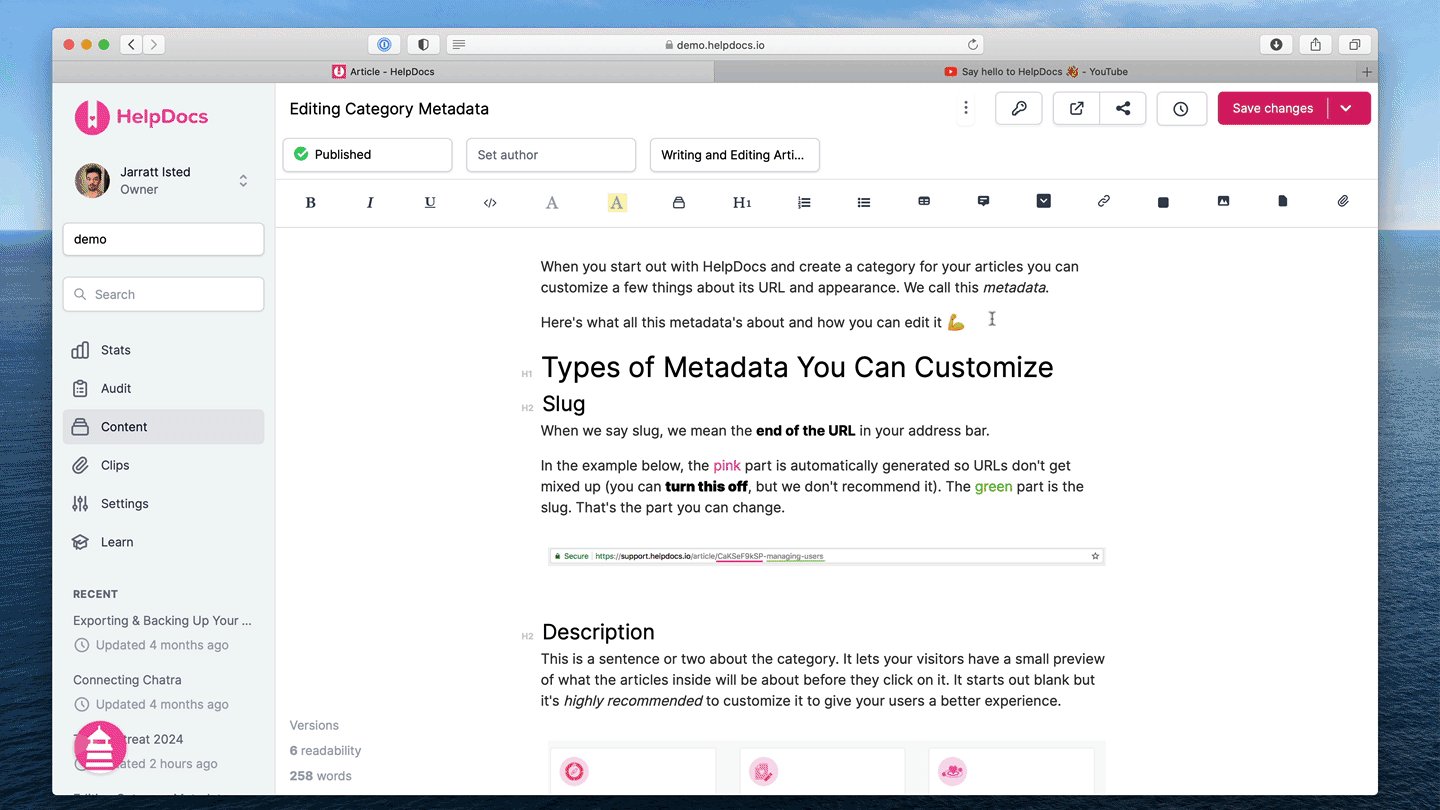
- Copy the URL from your browser
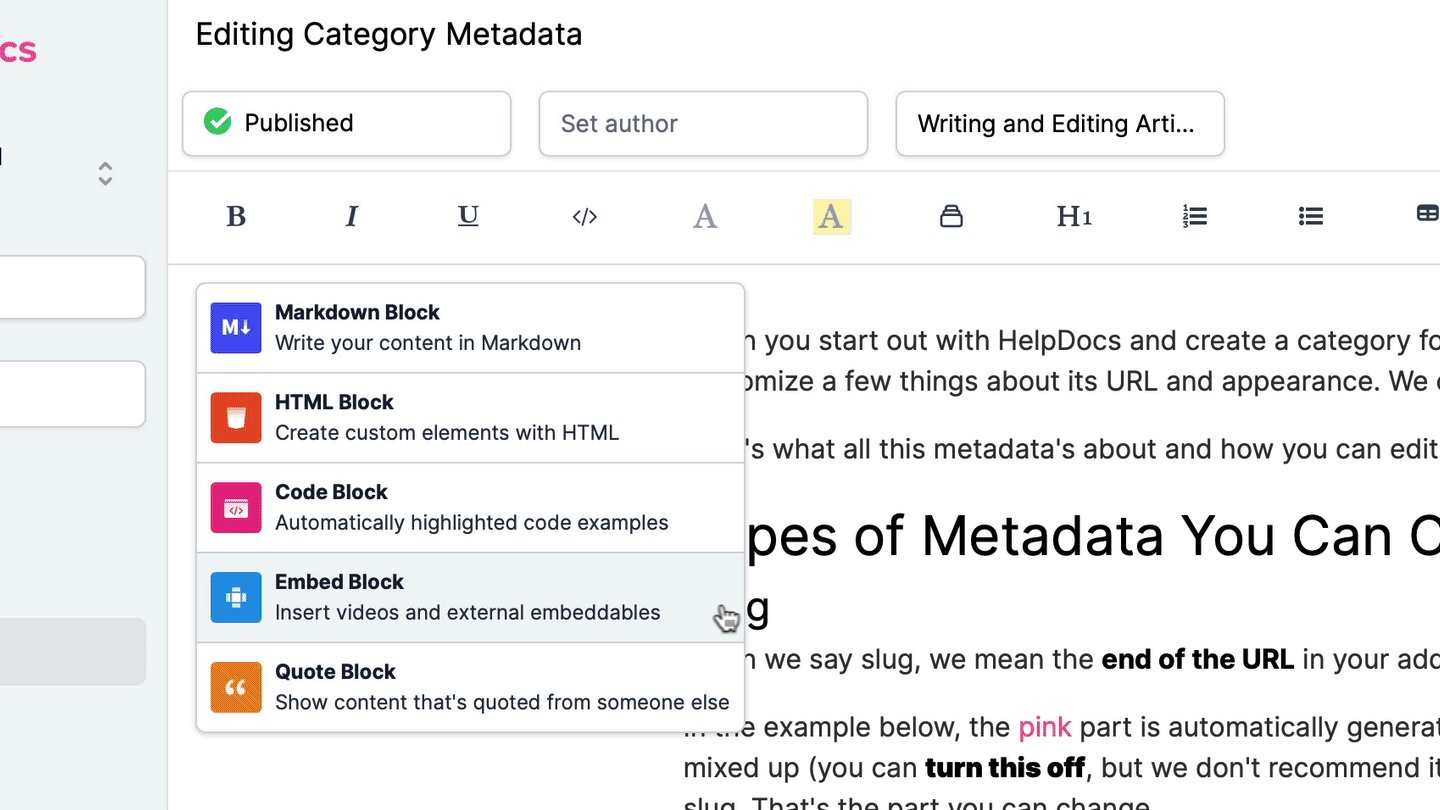
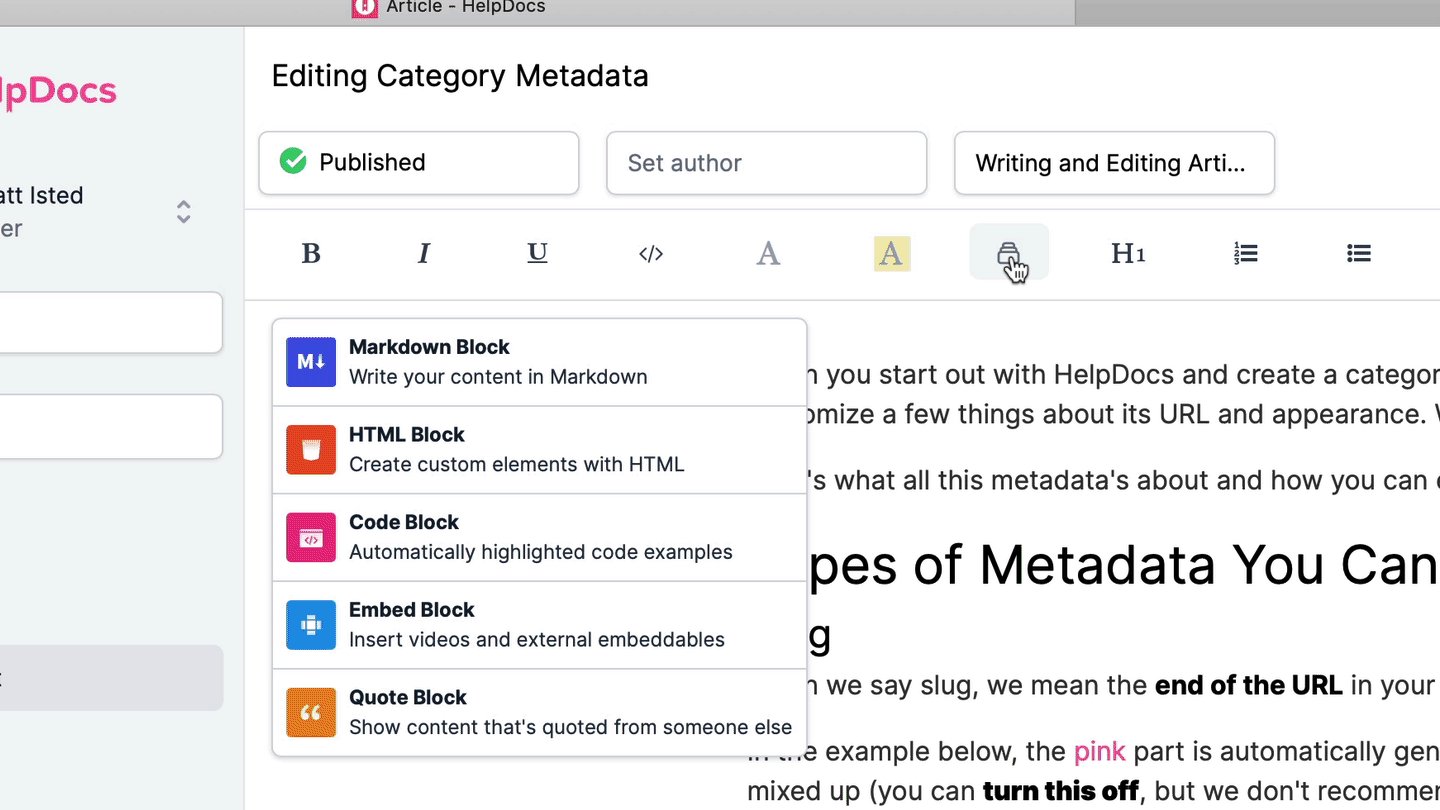
- Click the Block icon in the toolbar
- Click Embed Block
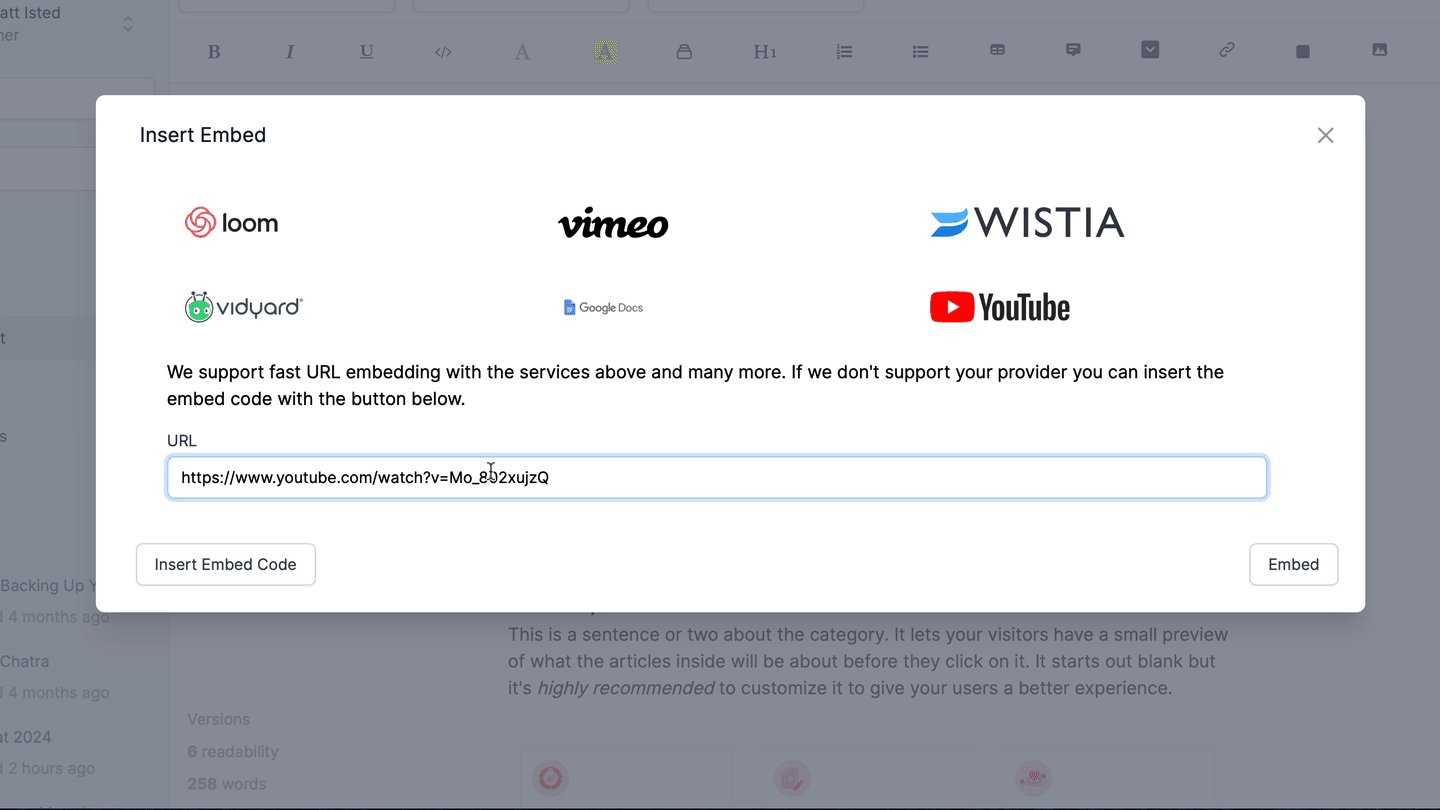
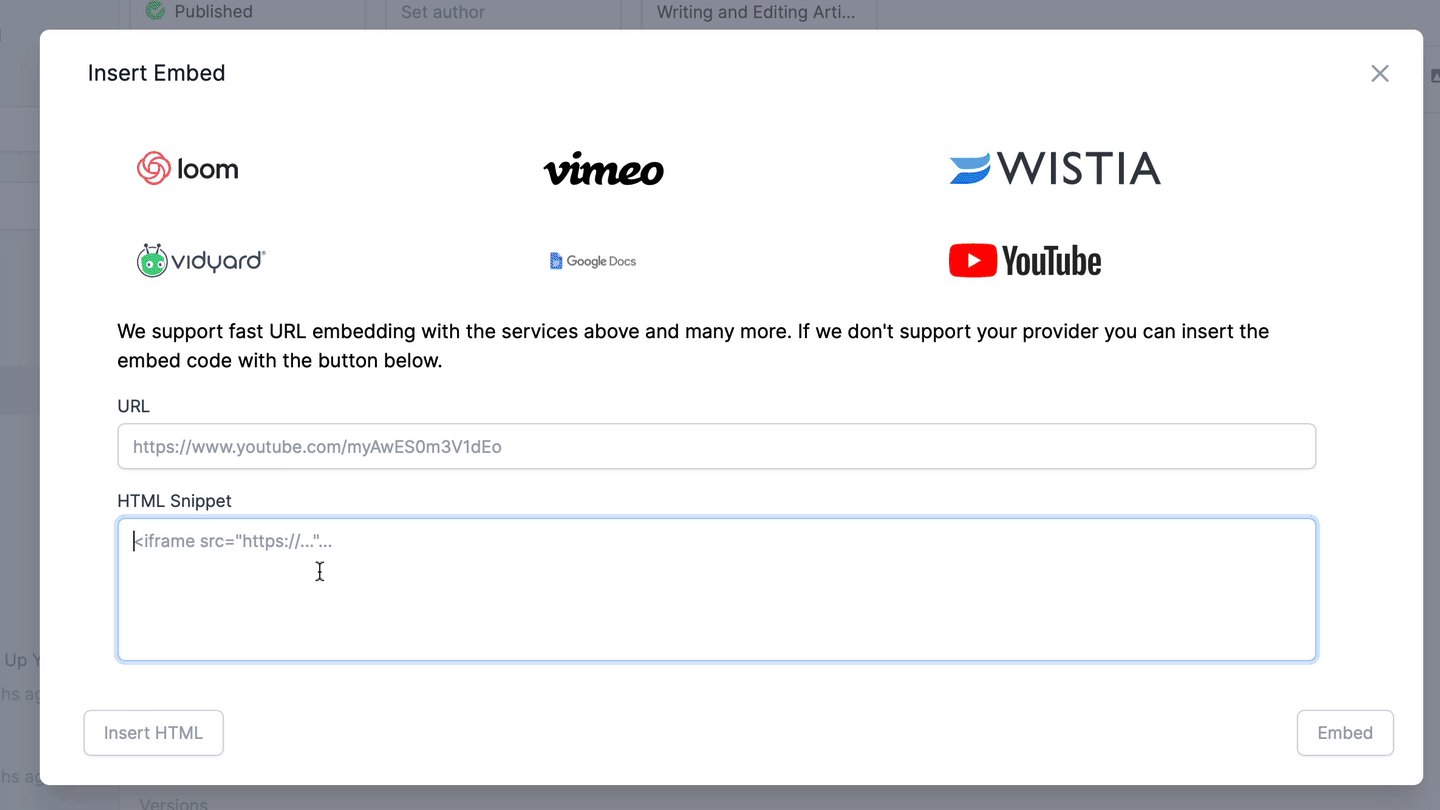
- Paste in the URL
- Click Embed
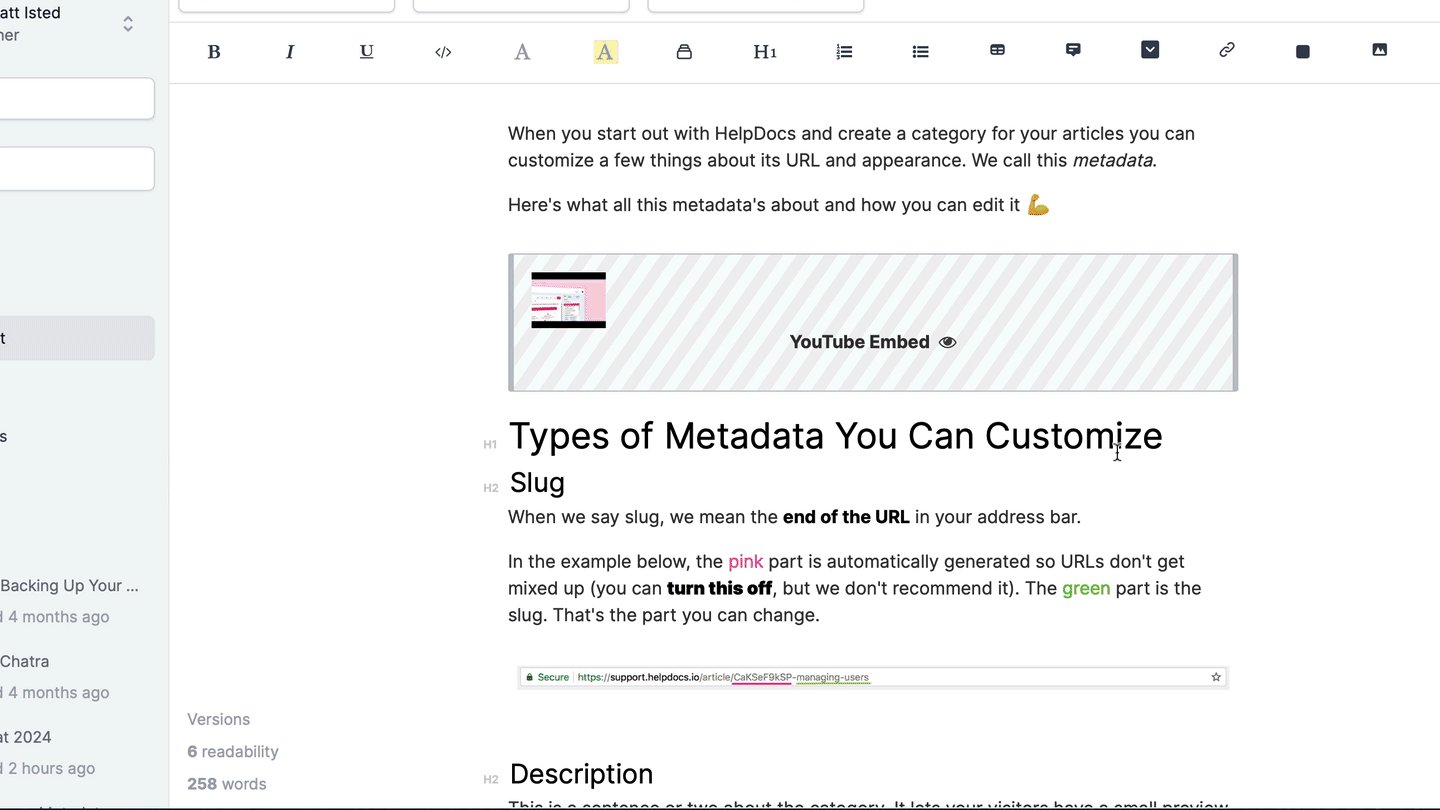
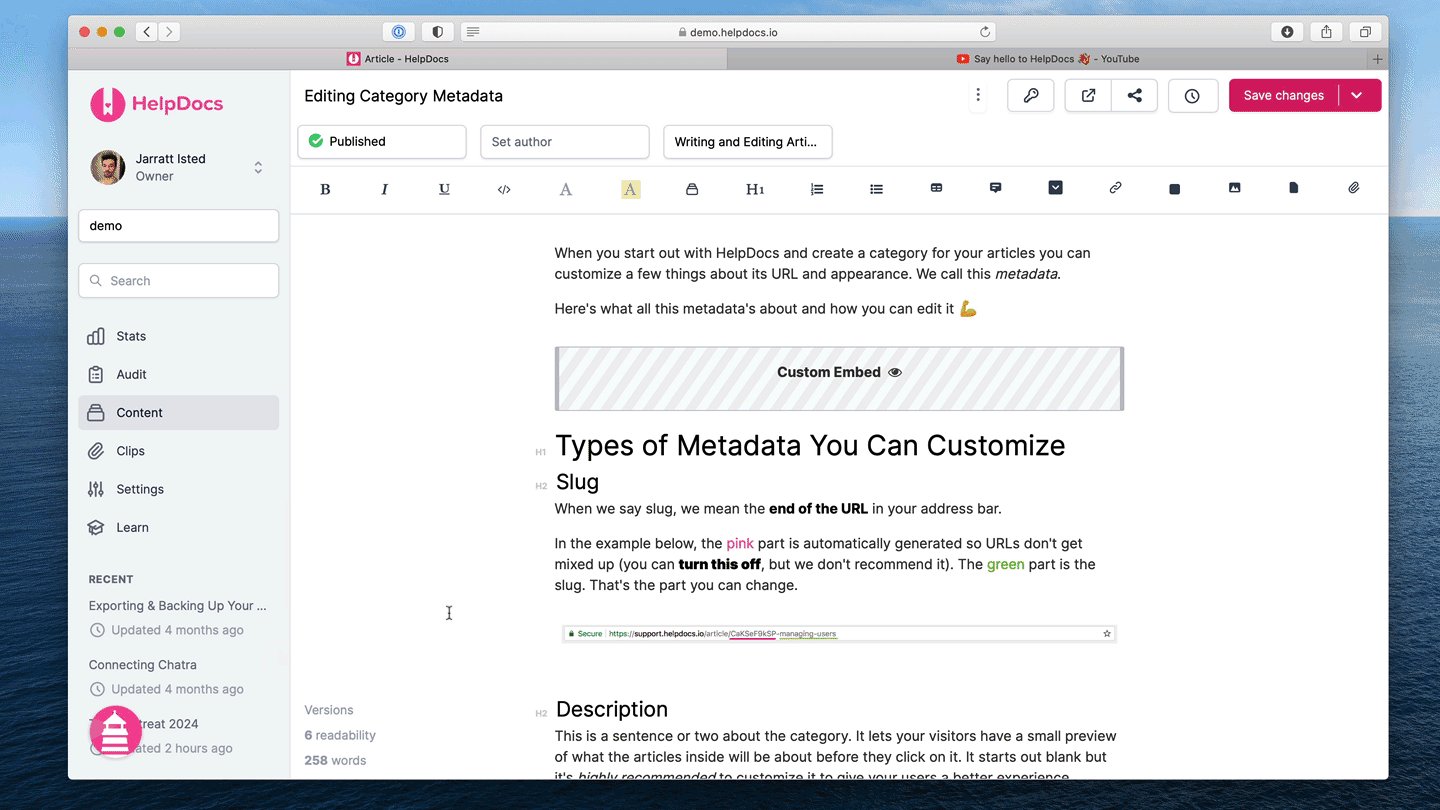
👁️ Click the eye icon to preview your video to check it's the right one
To embed by URL your video will need to be publicly listed
Inserting a Video by Embed Code
We might find it difficult to locate your video. In this case you'll need to find the embed code for your video.

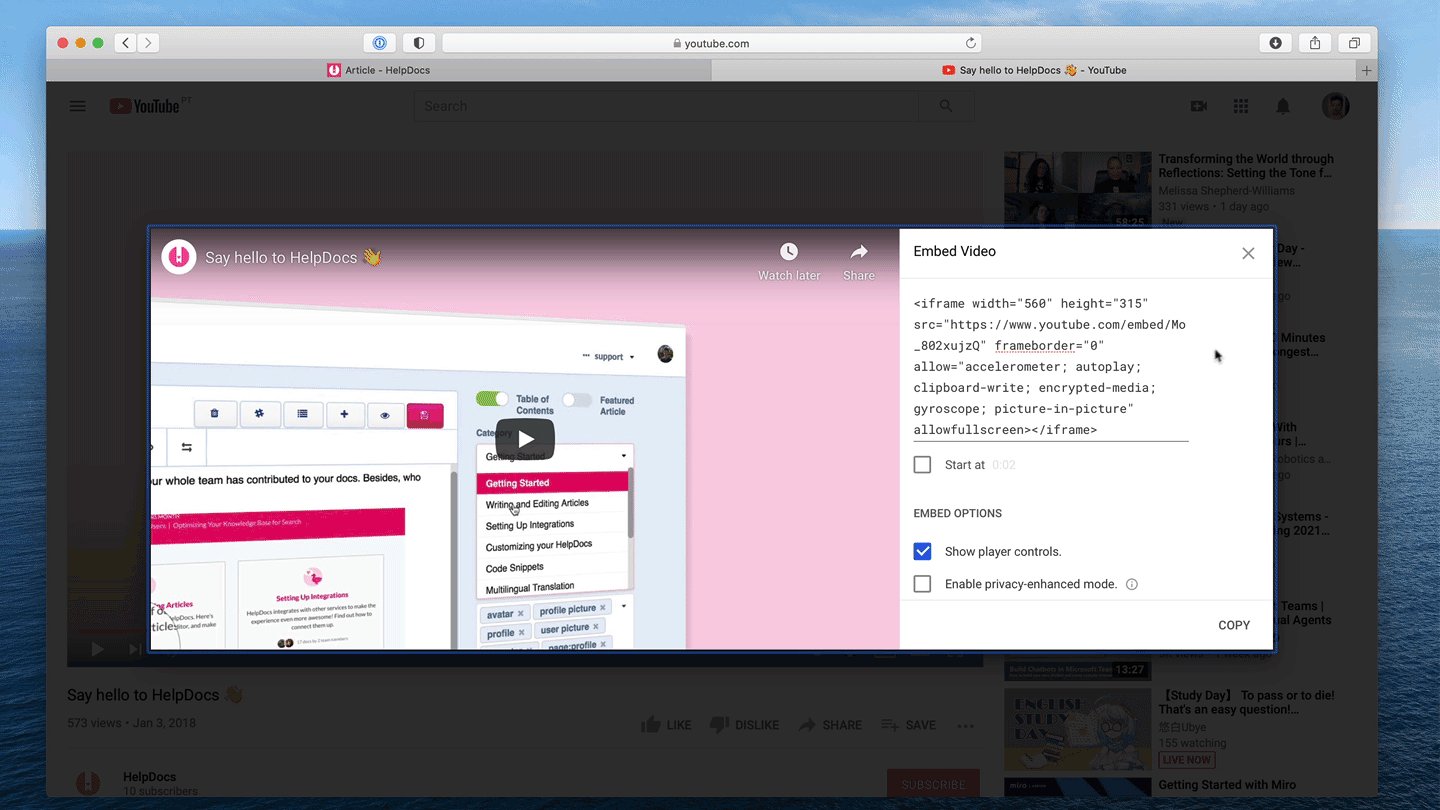
- Head to the video you want to insert
- Under the video you should see a button called Share or Embed
- Copy the Embed code which should start with
<iframe> - Click the Blocks button
- Click Embed
- Click Insert Embed Code
- Paste the code into the box under HTML Snippet
- Click Insert HTML
Inserting Wistia Videos
Inserting a Wistia video? You'll need to use the fallback code not the standard embed code.
If you're looking to embed a Wistia video on HelpDocs you'll need to do things a little differently. The code you receive should look like this:
<iframe src="//fast.wistia.net/embed/iframe/avk9twrrbn" allowtransparency="true" frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" allowfullscreen="" mozallowfullscreen="" webkitallowfullscreen="" oallowfullscreen="" msallowfullscreen="" width="620" height="349"></iframe>
<script src="//fast.wistia.net/assets/external/E-v1.js" async=""></script>
What did you think of this doc?
Adding Embeddables
Using Code Blocks