Adding Buttons
Buttons make your links stand out, whether it's a call to action or pointing customers in the right direction 🕵️
Buttons make your links stand out whether it’s a call to action or pointing customers in the right direction. Here's how to add them to your articles 💖
When should I use a link and when should I use a button?
If you wanna refer to a related article in a paragraph it's probably best to use a plain link. If your link is a Call to Action (e.g. "Check out our new flavors 🍦") and you want it to visually stand out use a button.
If you wanna refer to a related article in a paragraph it's probably best to use a plain link. If your link is a Call to Action (e.g. "Check out our new flavors 🍦") and you want it to visually stand out use a button.
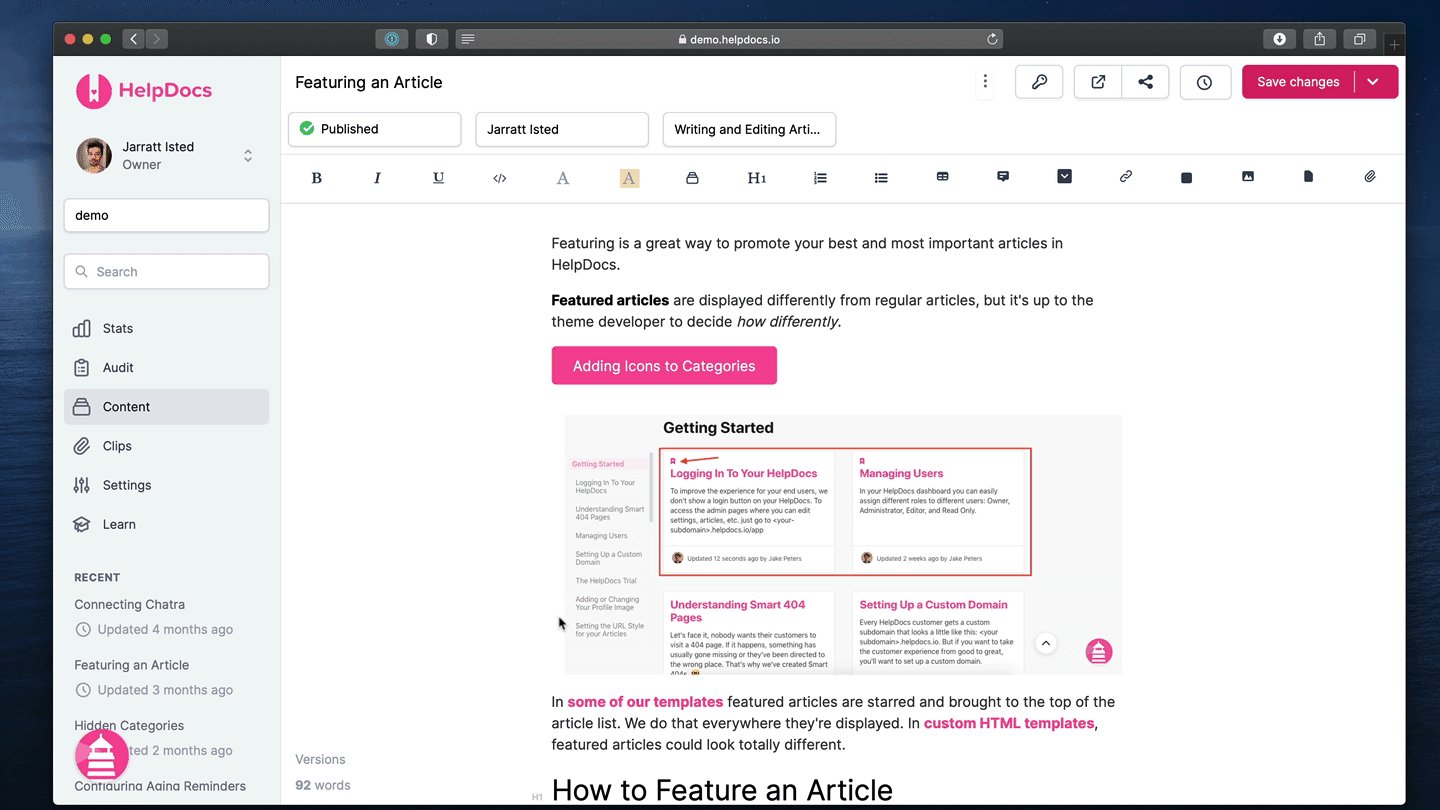
Buttons look different based on their template so your Button style may look different 🖌️
Adding Buttons

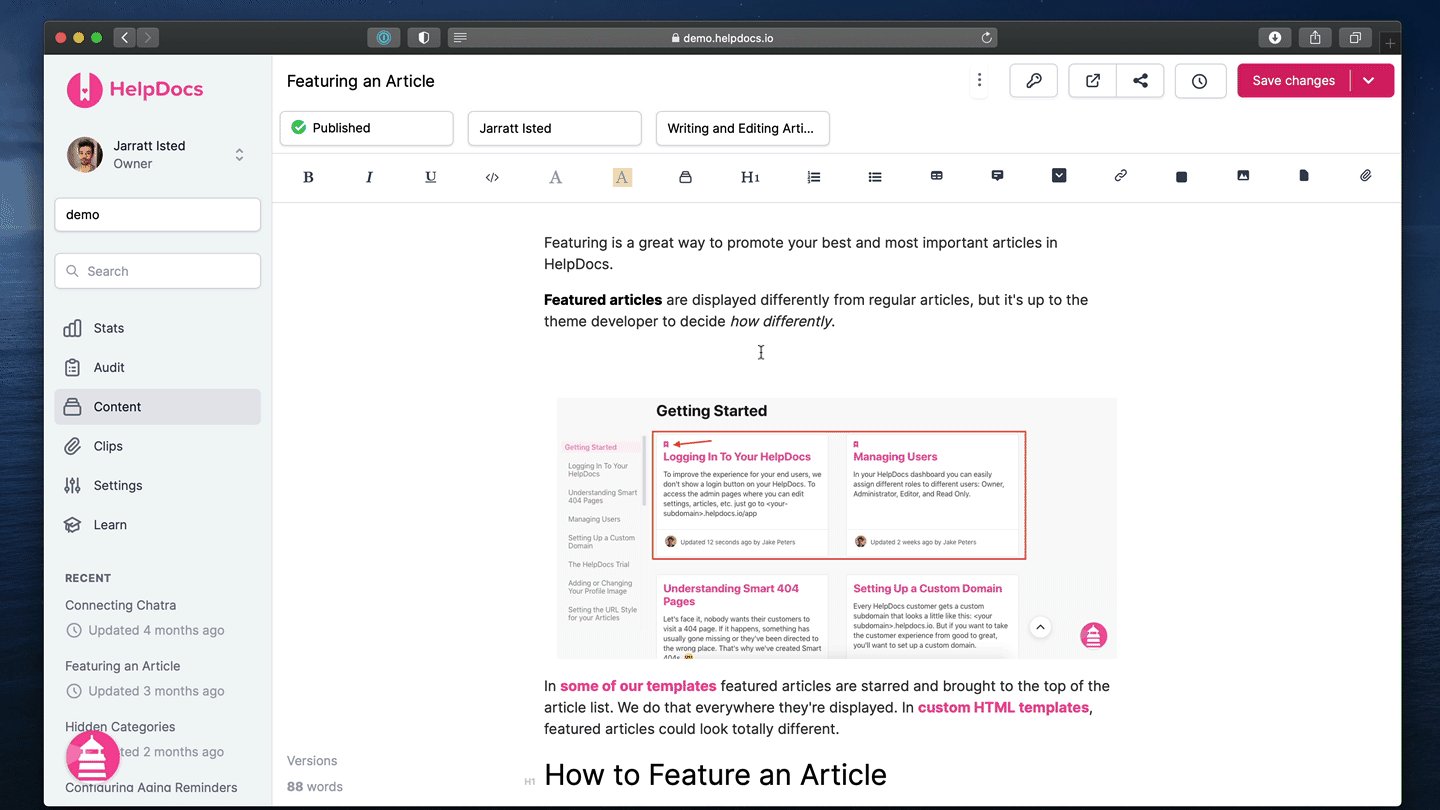
- Head to the article editor
- In the toolbar click the Button icon
- You'll see a popup to configure your button
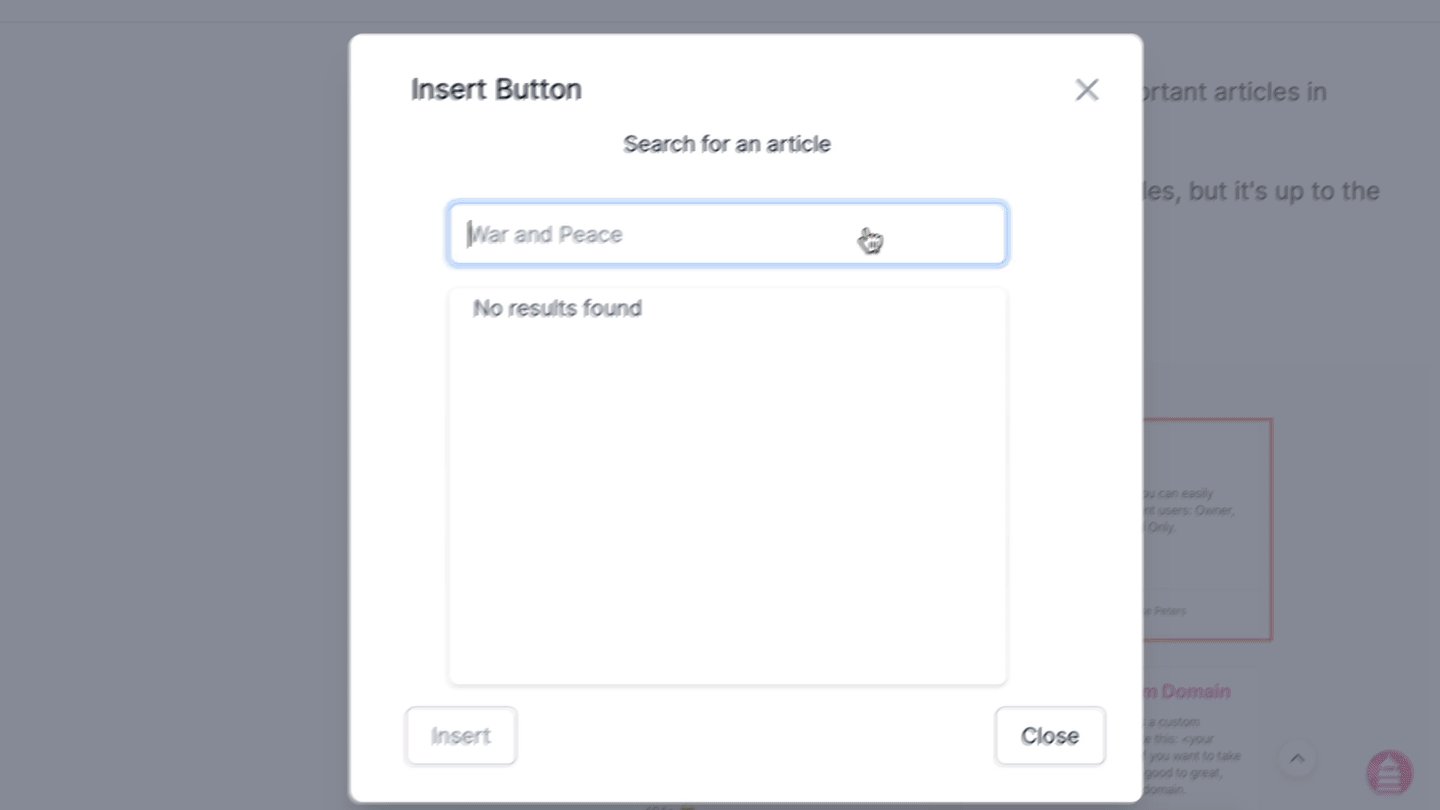
- Link to an existing article. Search for the article you wanna link to in the Search for an Article field. When you click a result the text and URL of your button will be filled in automatically ✨
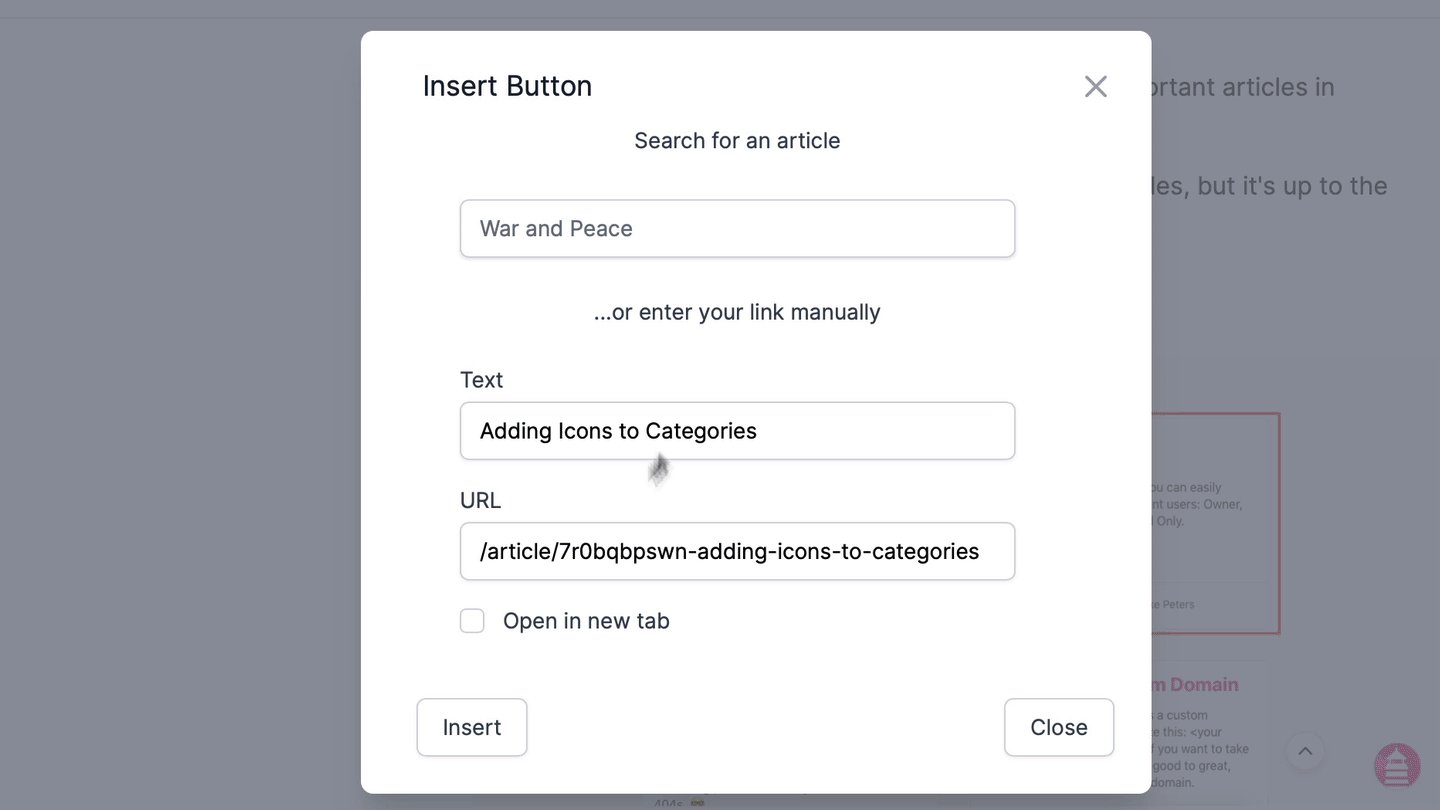
- Link to an external URL. All you have to do is enter the text and URL of your buttonIf you want the link of your button to open in a new window toggle Open in new window. We recommend this for links leading away from your knowledge base.
- Click Insert
- Hit Save
What did you think of this doc?
Understanding Article Statuses