Table of Contents
Using Ordered Lists
We've always hated seeing boring ordered lists in articles. When we started building HelpDocs we wanted something a little different. Our lists are totally customized and customizable ✨
Updated
by River Sloane
We've always hated seeing boring ordered lists in articles 😴 When we started building HelpDocs we wanted something a little different. Our lists are totally customized (and customizable).
They match your brand colors and look great on every device 📱
- Here's a numbered list
- A second number
- A sublist
- ...sublist...
- ......sublist......
Our default list schema is numbers > lowercase letters > lowercase Roman numerals. You can override these styles with custom CSS.
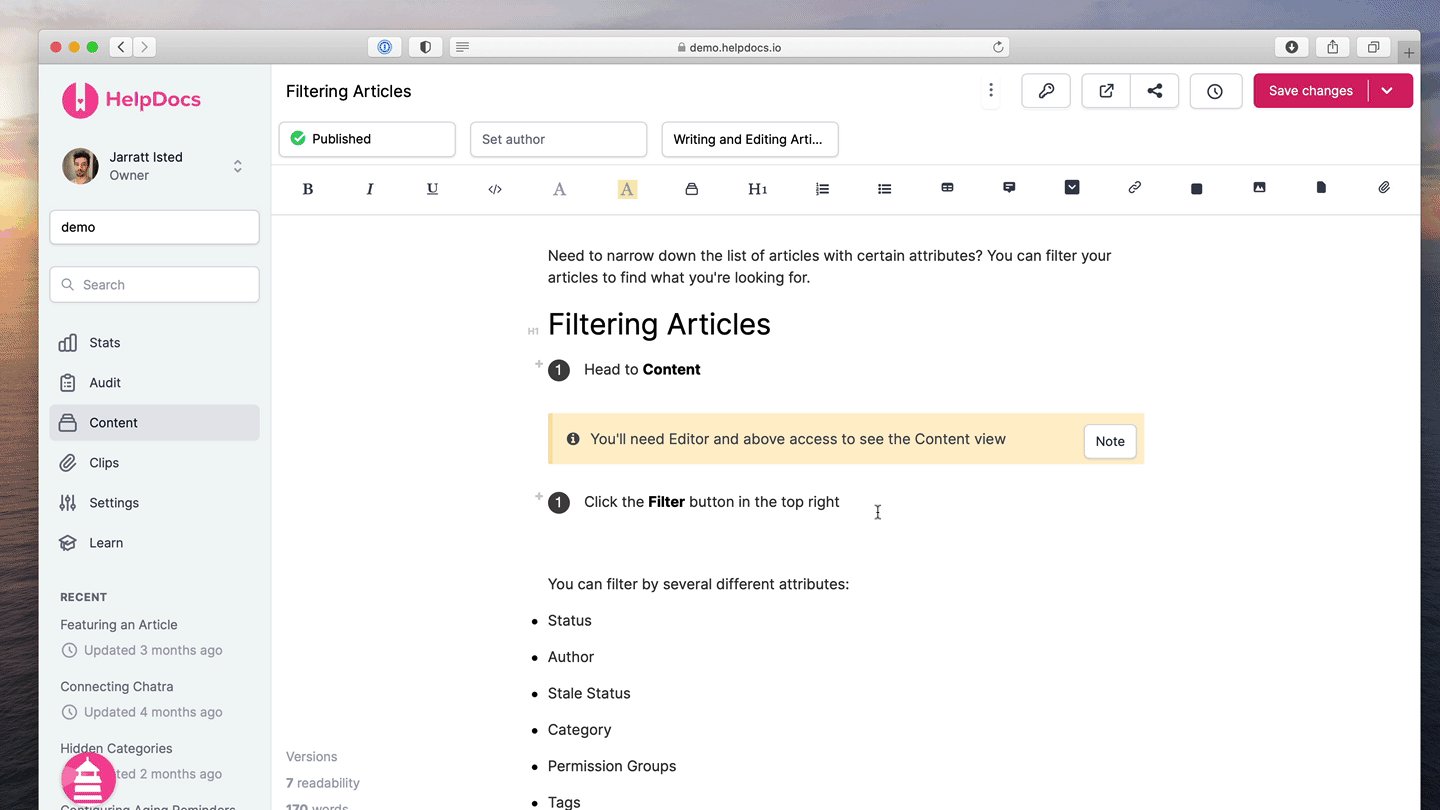
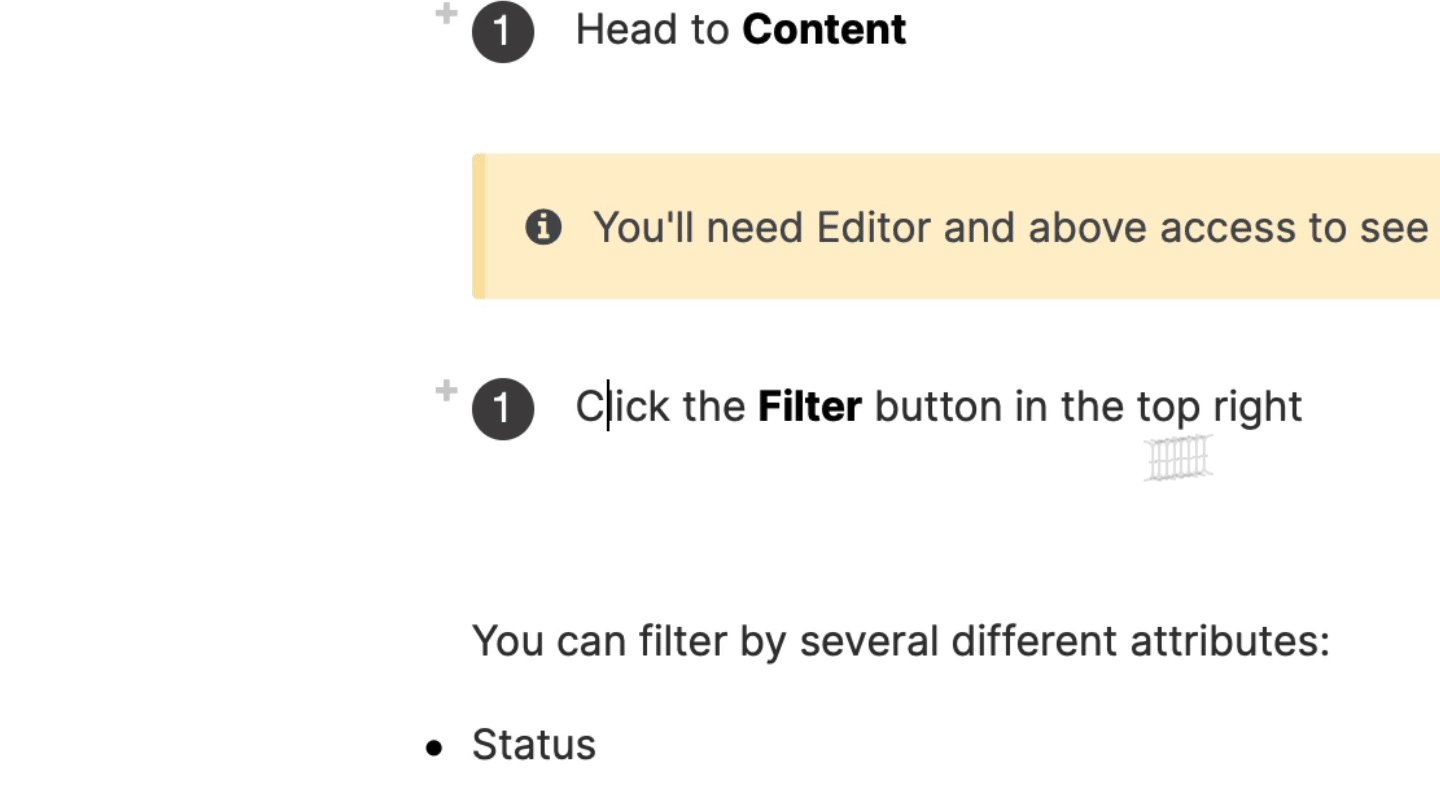
Adding Ordered Lists in the Editor

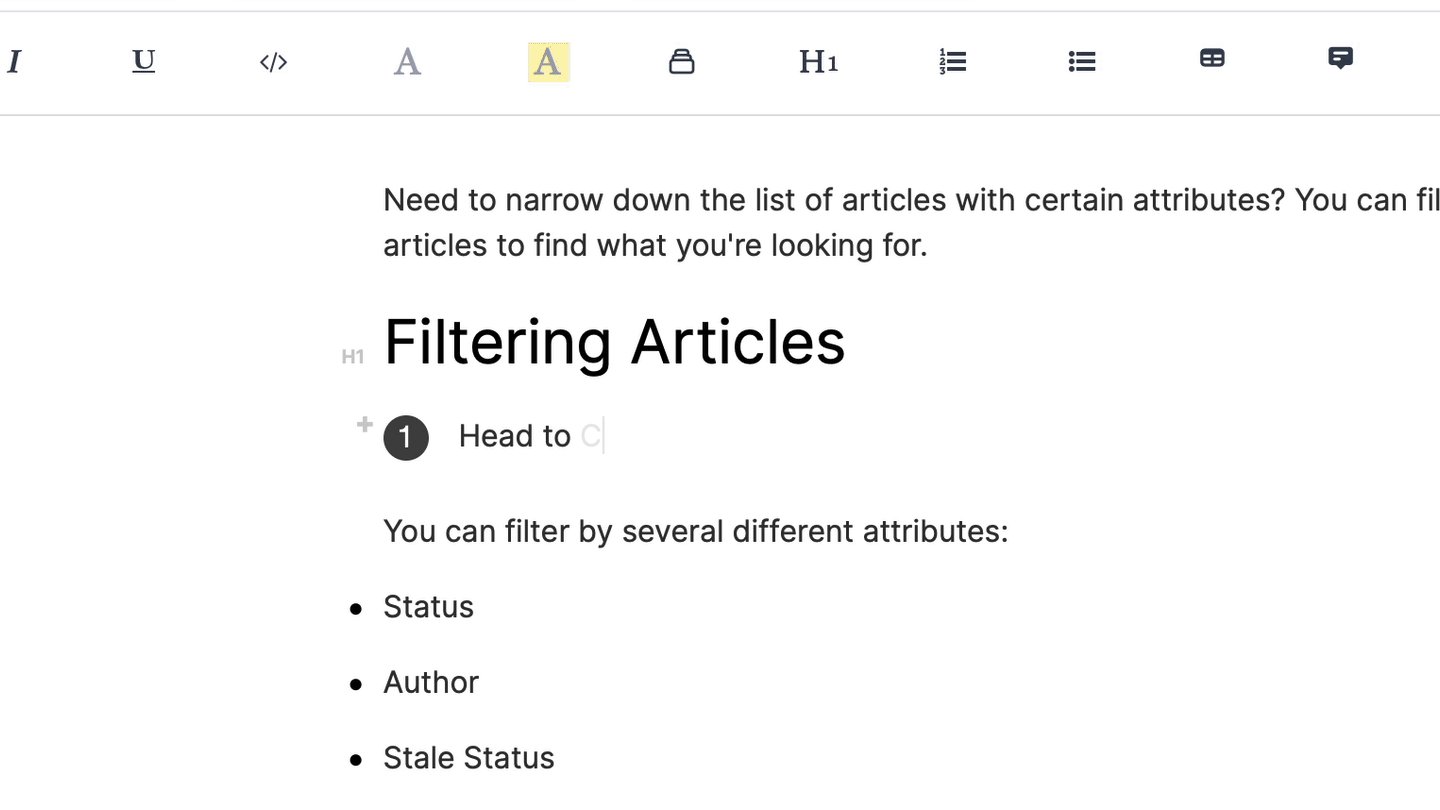
- Hit the Ordered button in the toolbar
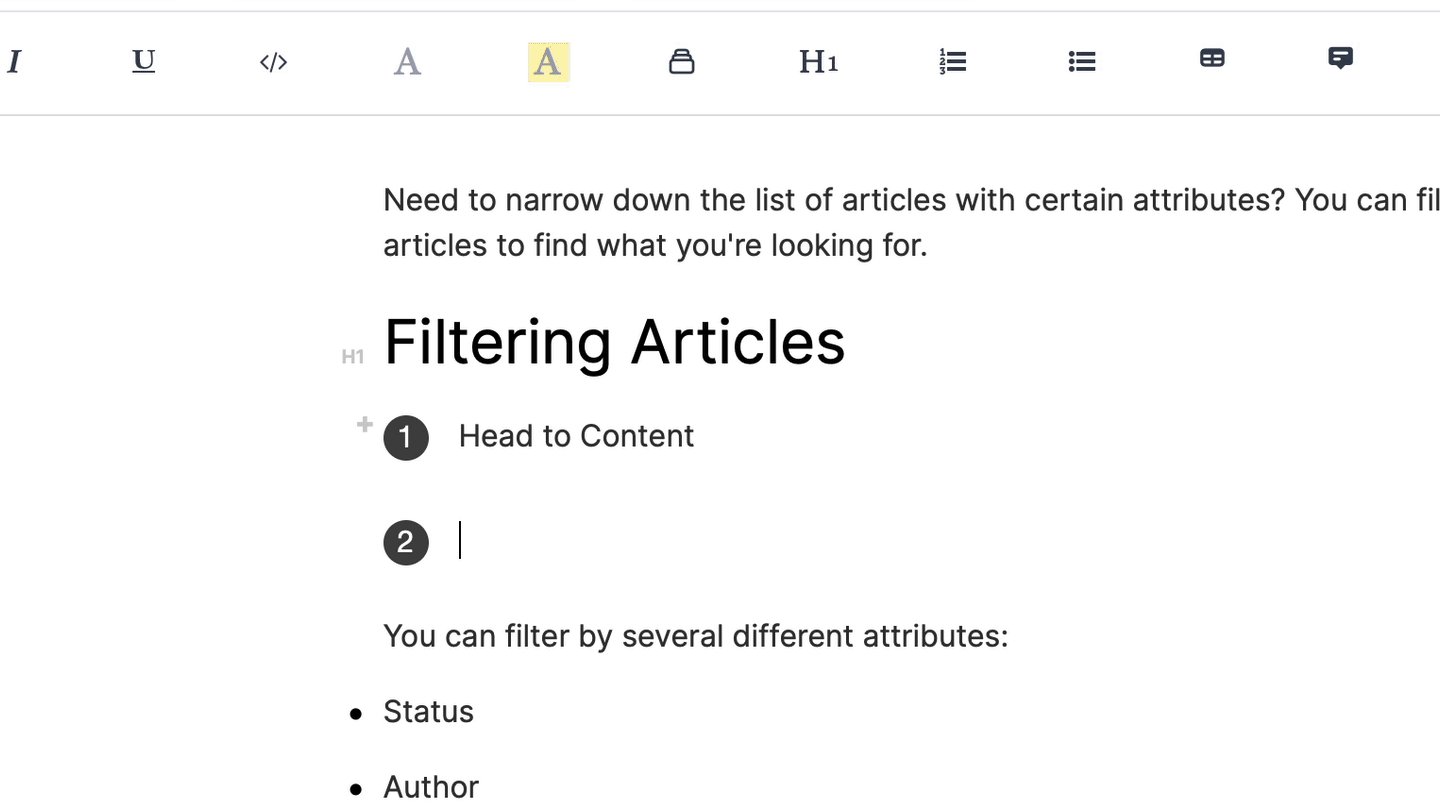
- Type your first list item and press Return
- On any subsequent items you can use Tab (⇥) to add a sublist
Pro tip: Use Shift + Enter to insert images between ordered lists and keep the numbers rollin'.
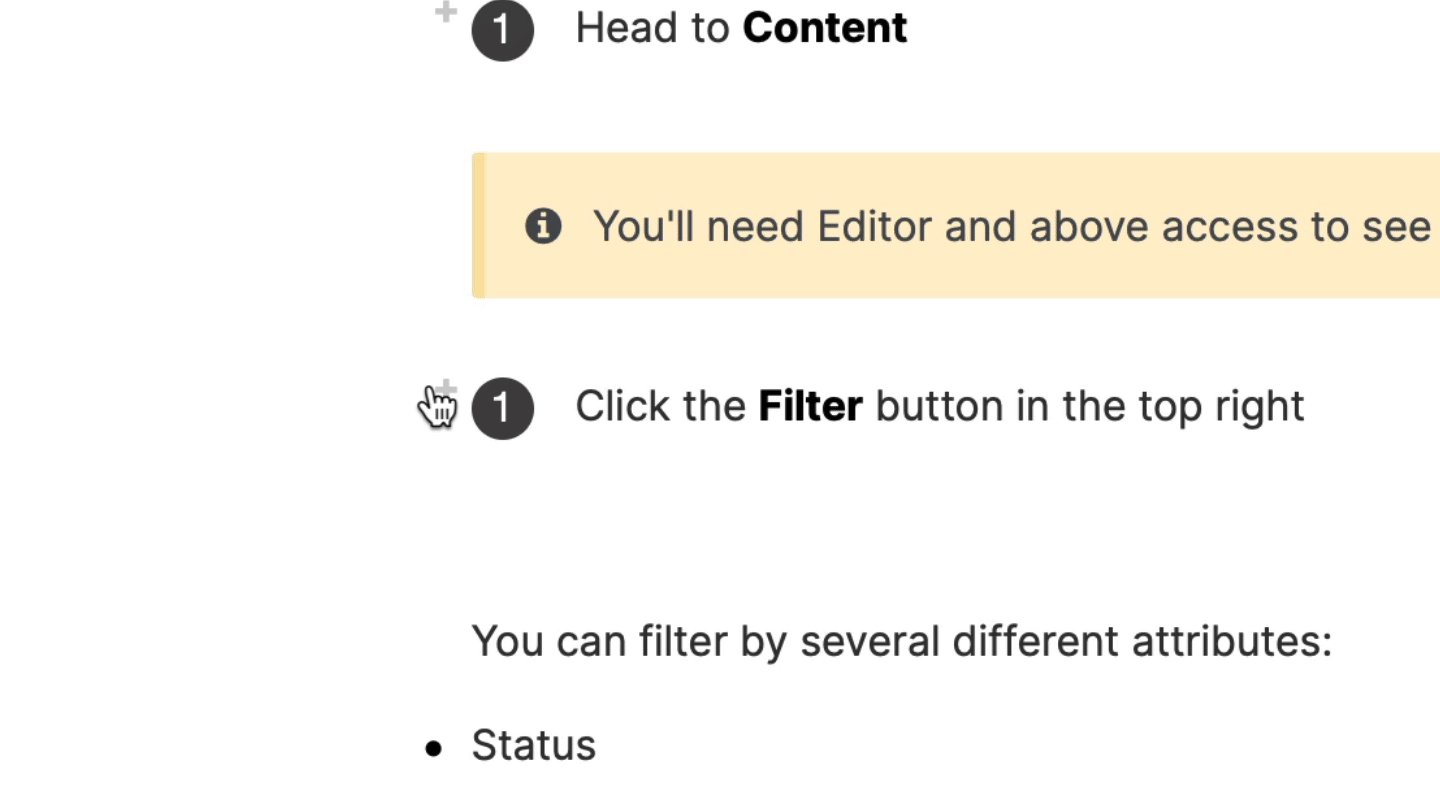
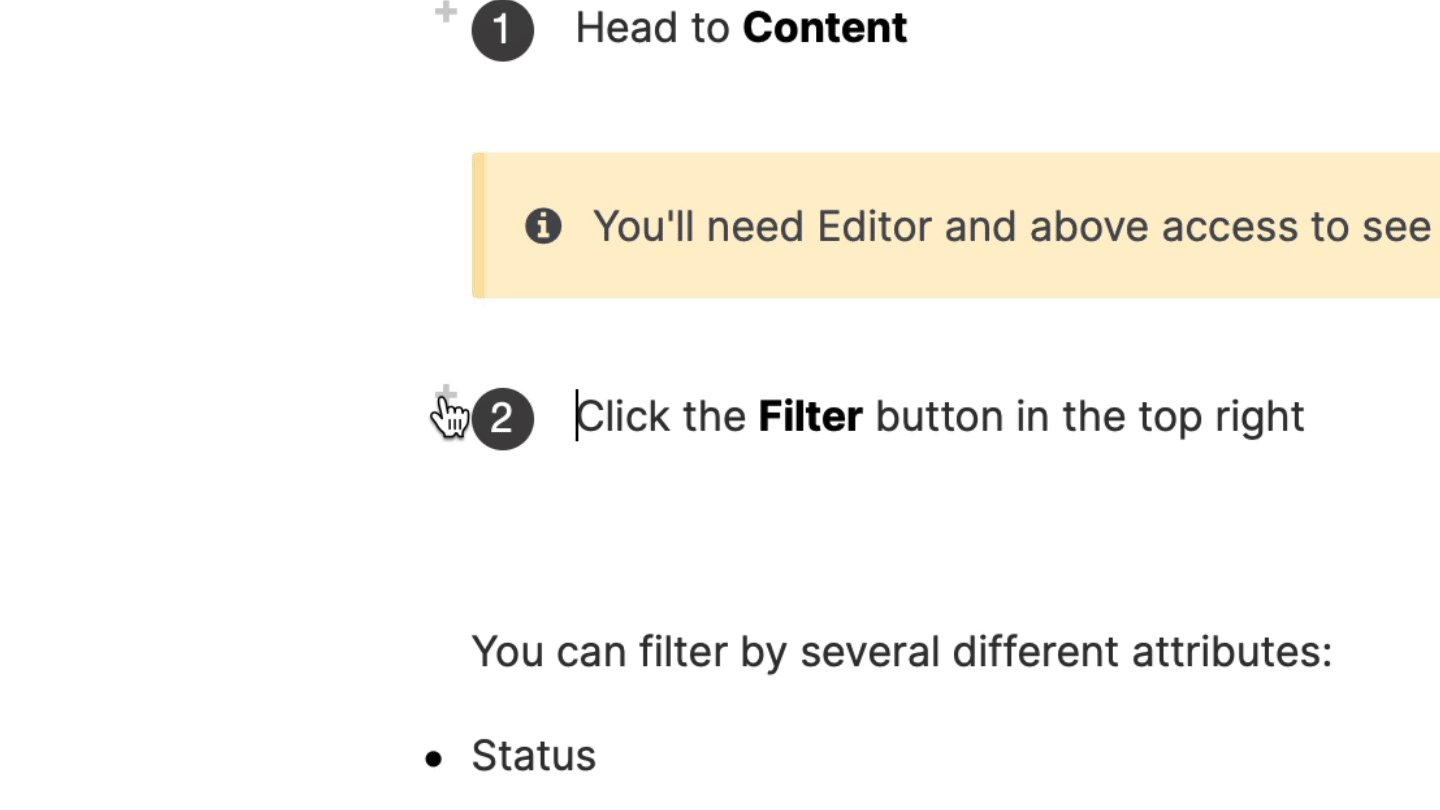
Restarting Ordered List Numbering

In the editor you'll see a + and - button to the left of the first numbered list item. You can use that to set the start number of that list. This is useful if you want to insert a table, image, or other block element between items in your list and want to pick up where you left off.
What did you think of this doc?
Switching the Editor Mode
Using Folds