Getting Started with Content Blocks
Writing in WYSIWYG editor with Markdown, HTML, code, embed & quote blocks to enhance content.
Updated
by Taylor Sloane
Writing in HelpDocs' What You See Is What You Get (WYSIWYG) editor comes with a bunch of formatting options. Whether it's writing in Markdown or dropping custom HTML right into your articles there's a bunch of things you can do to make your copy sparkle ✨
Finding Content Blocks

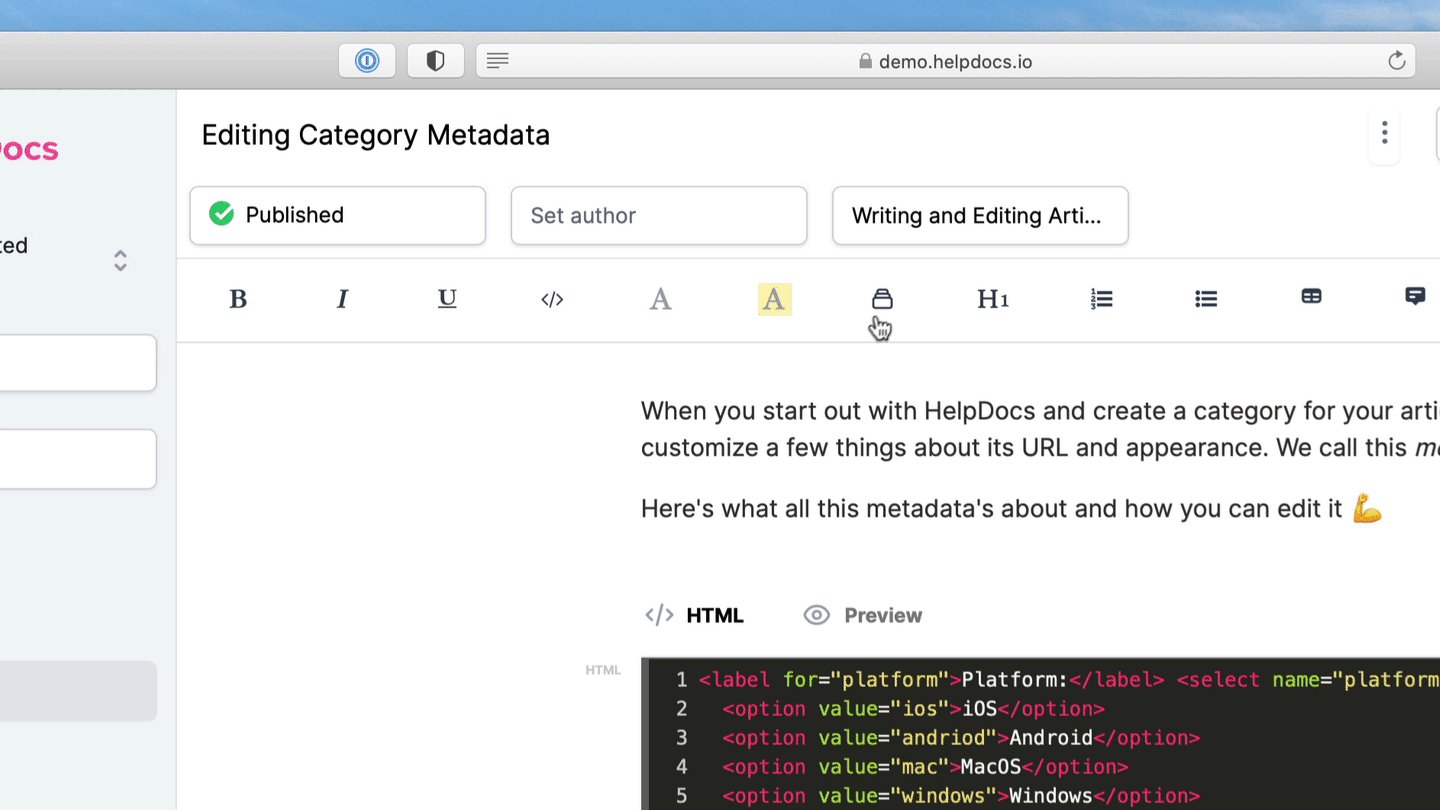
- Head to the article editor
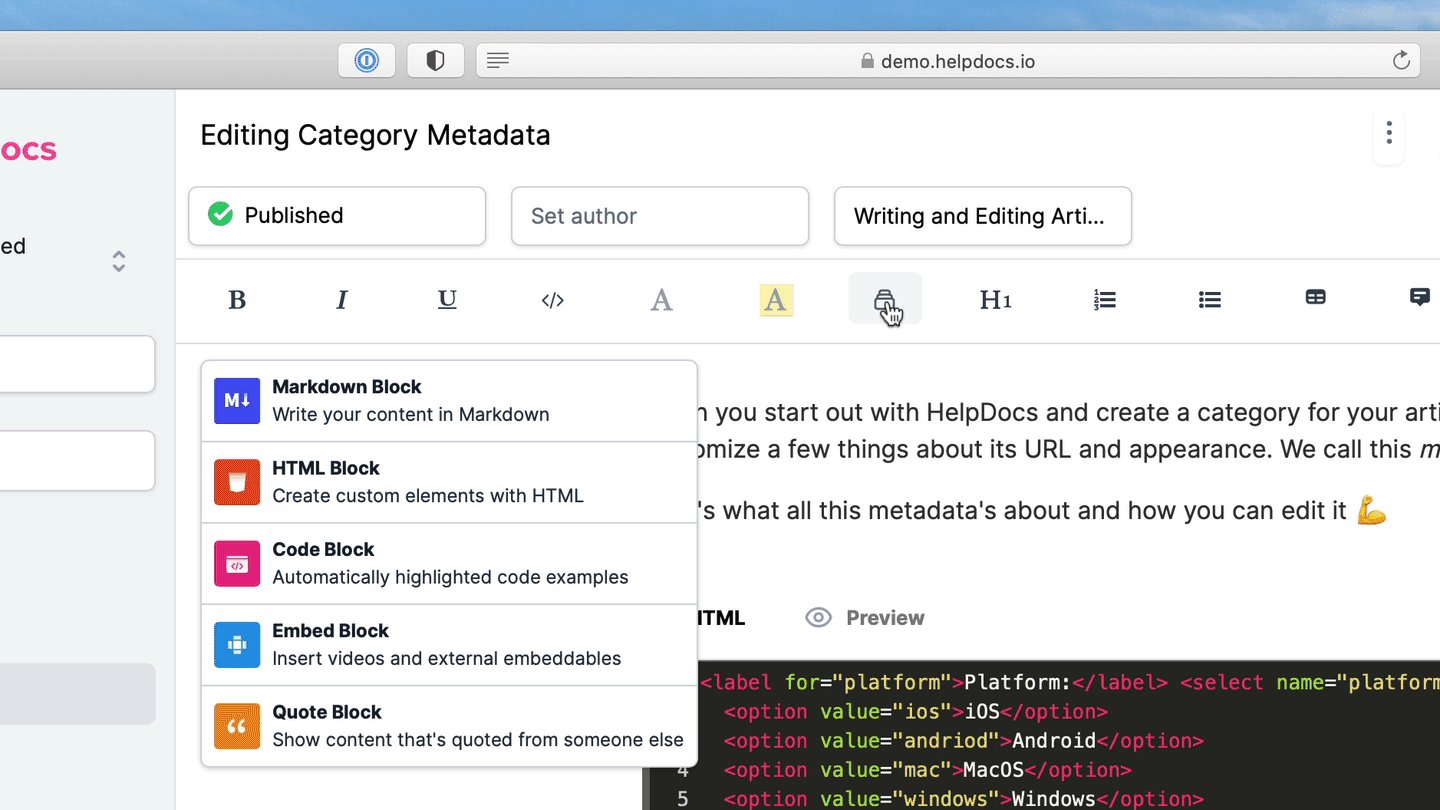
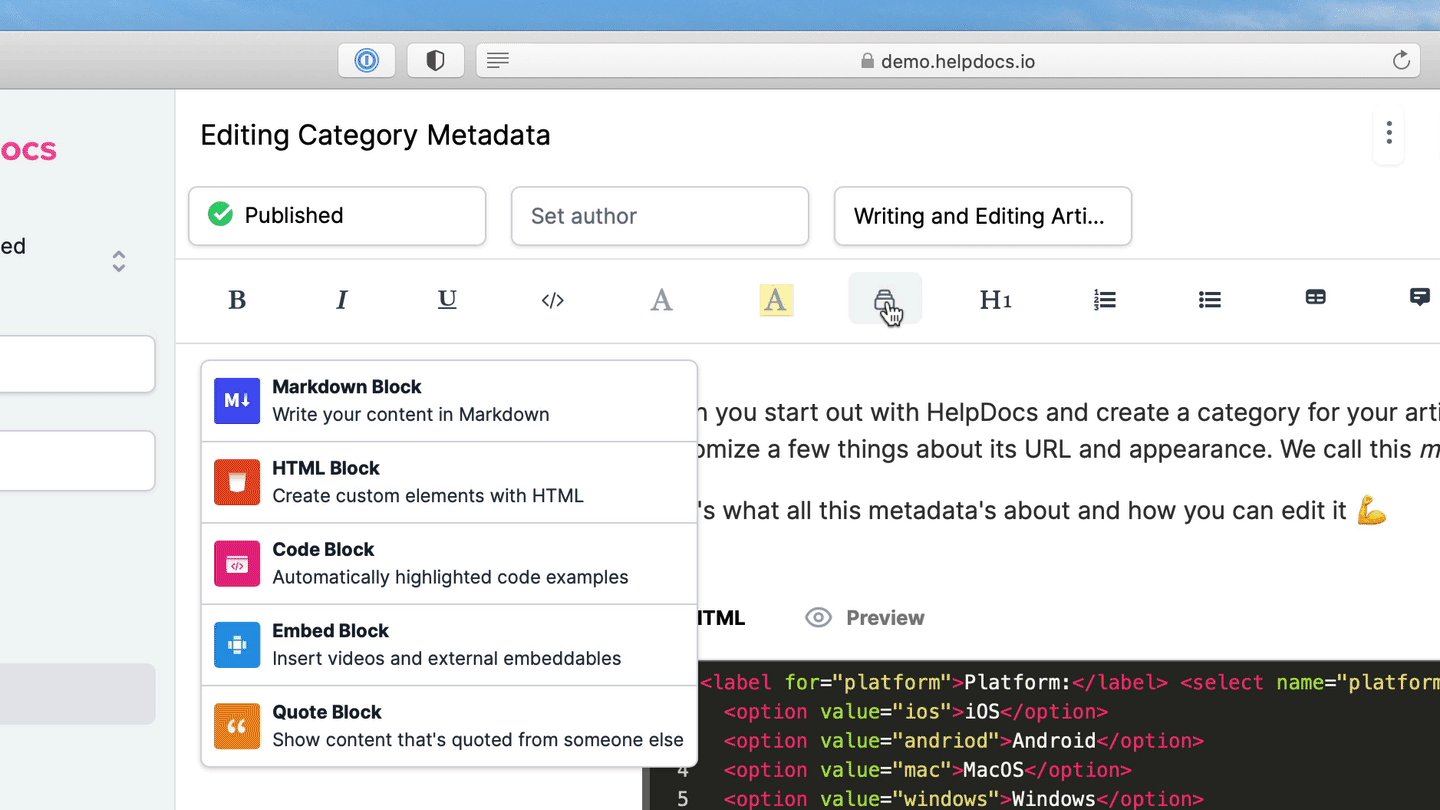
- Click on Blocks in the toolbar
- You'll find all the Content Blocks listed in the dropdown
Understanding Each Content Block
HelpDocs Content Blocks are a great place to start adding all the pizazz that'll help you engage your visitors.
- Markdown Blocks. Perfect for people who love writing in Markdown. Markdown blocks convert GitHub-flavored Markdown syntax into a readable article. 📝
- HTML Blocks. Add a little pizzazz with custom HTML elements like buttons, accordions, and embedded forms. ✨
- Code Blocks. Highlight large sections of code and make it easy for dev teams to implement solutions. Great for technical documentation 👩💻
- Embed Blocks. Want to add a video? There's a block for that too! Break up your articles with an embedded video like the one above 📹
- Quote Blocks. These help you draw attention to a specific part of your copy. 👀
What did you think of this doc?
Using Code Blocks
Using Markdown Blocks